bodyTachi started out as a blog where I post pose reference photos of art figures for artists to use. It's a passion project as I deeply believe that artists should have more free resources to help them improve their art. In just over a year the blog had gained 4,538 followers.
Ever since I started the blog, I've been trying to find better ways to
host the images so that more artists could find and use them. I have a pretty good idea who my users are, but wanted to know for sure.
At the same time, having worked as
a UI/UX designer at a few companies on confidential projects, I had little to show for how I conduct user research.
This was a good opportunity to get to know the bodyTachi audience better and collect examples for my portfolio.


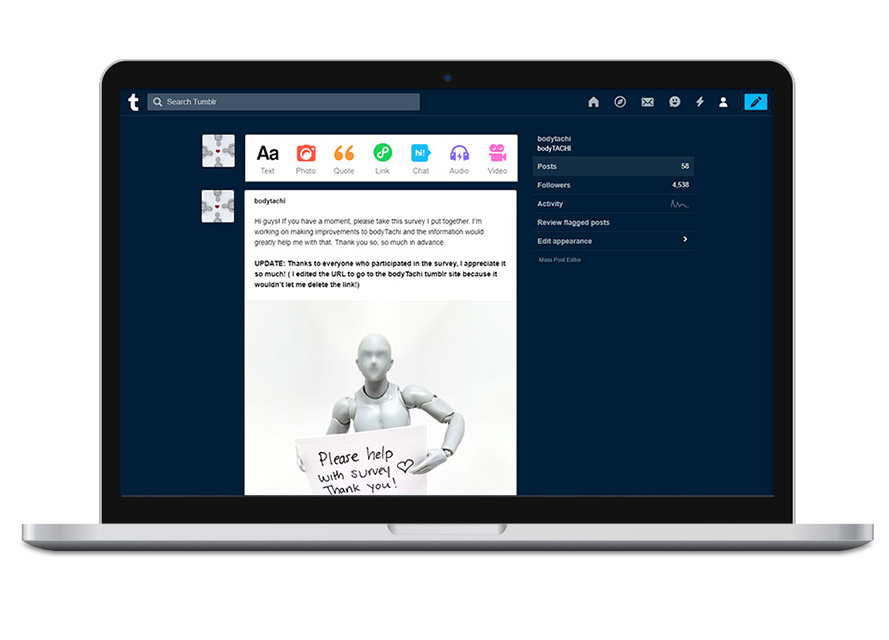
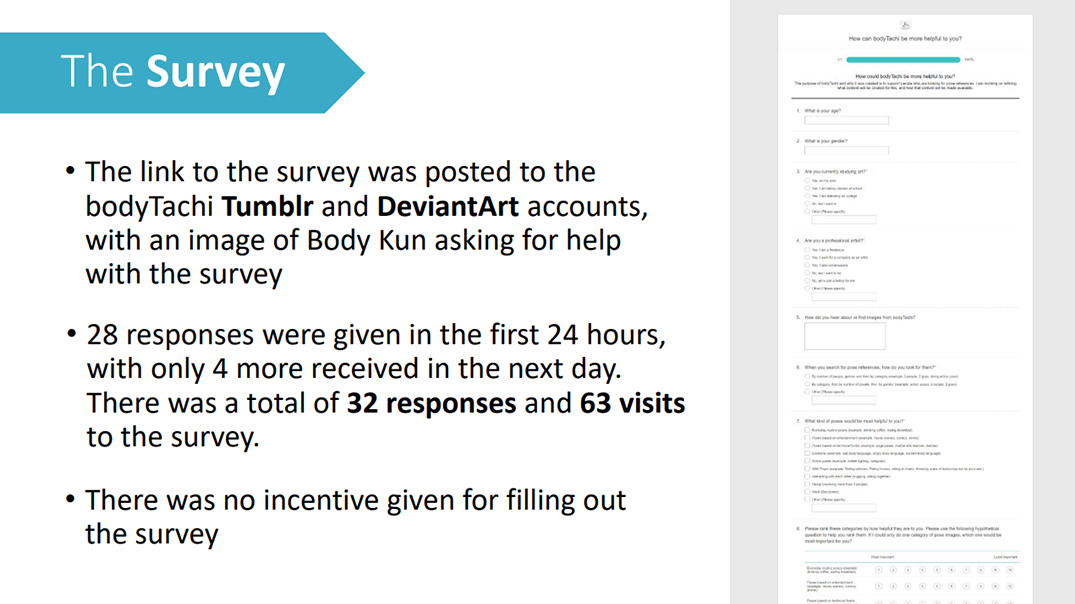
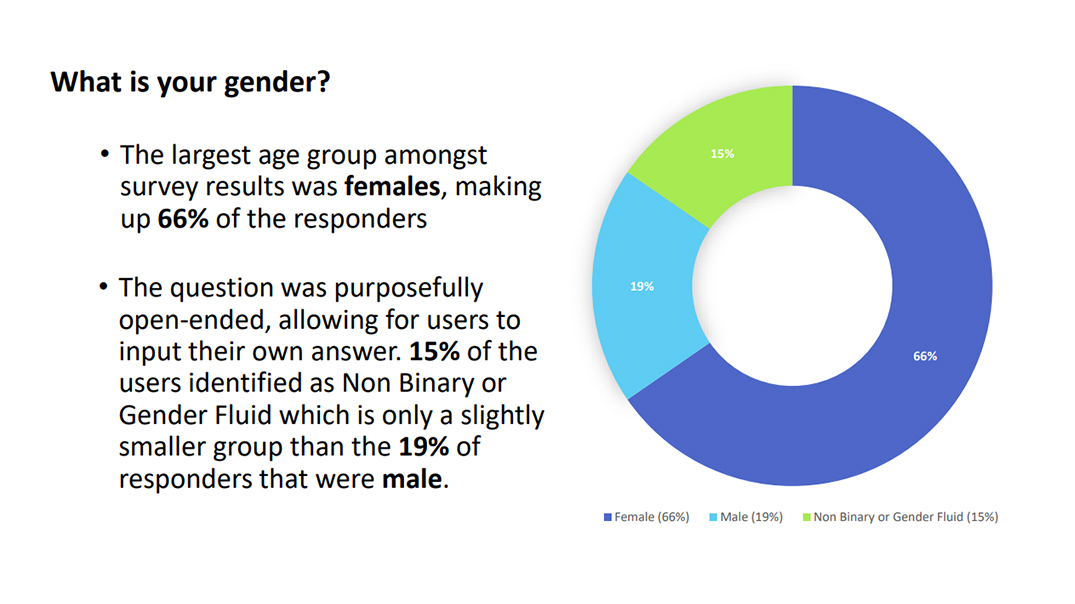
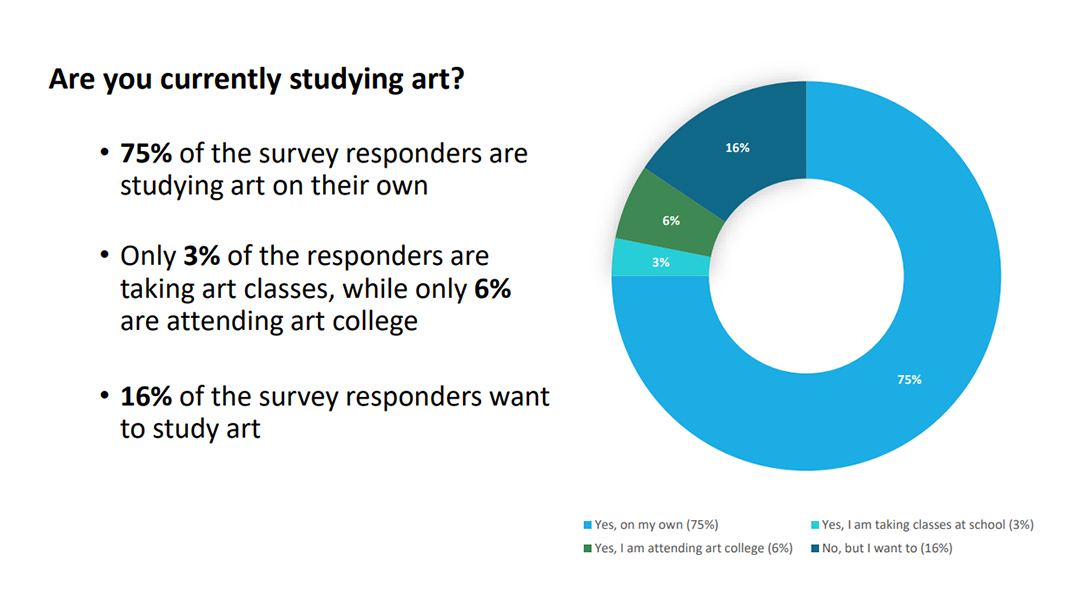
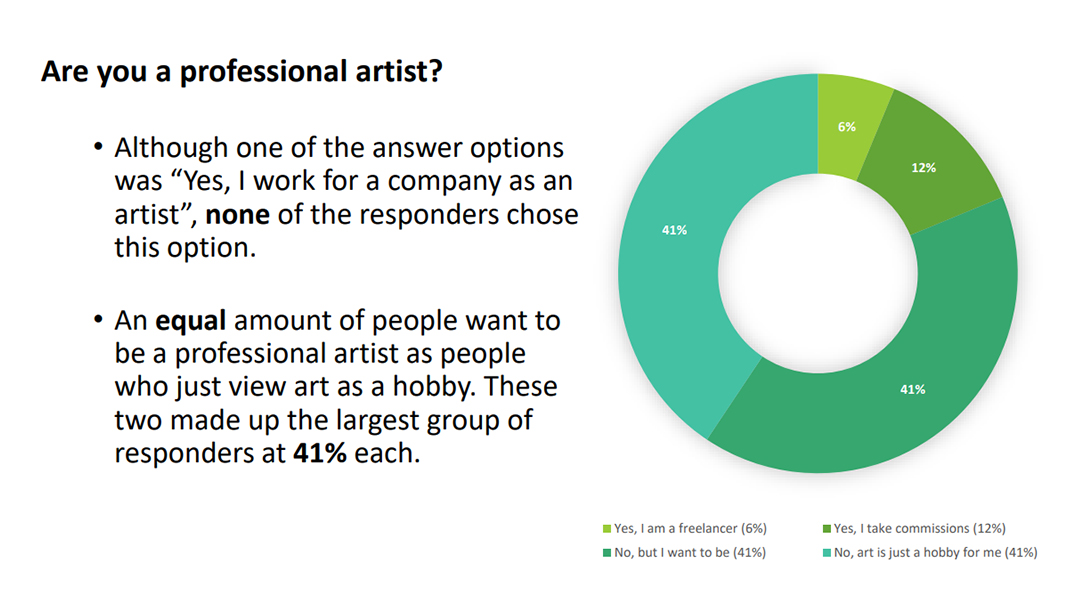
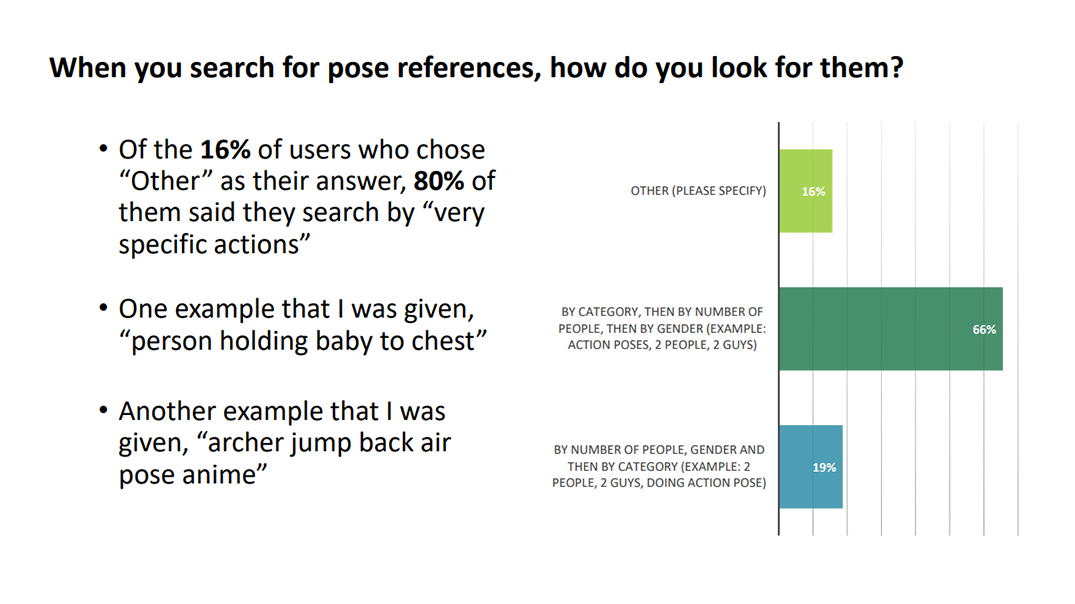
In past projects, I have done in person testing sessions, remote surveys, gathered data from site analytics, and recieved data points from analytics teams. For bodyTachi, I sent out a survey to find out who the users were and what was important to them.










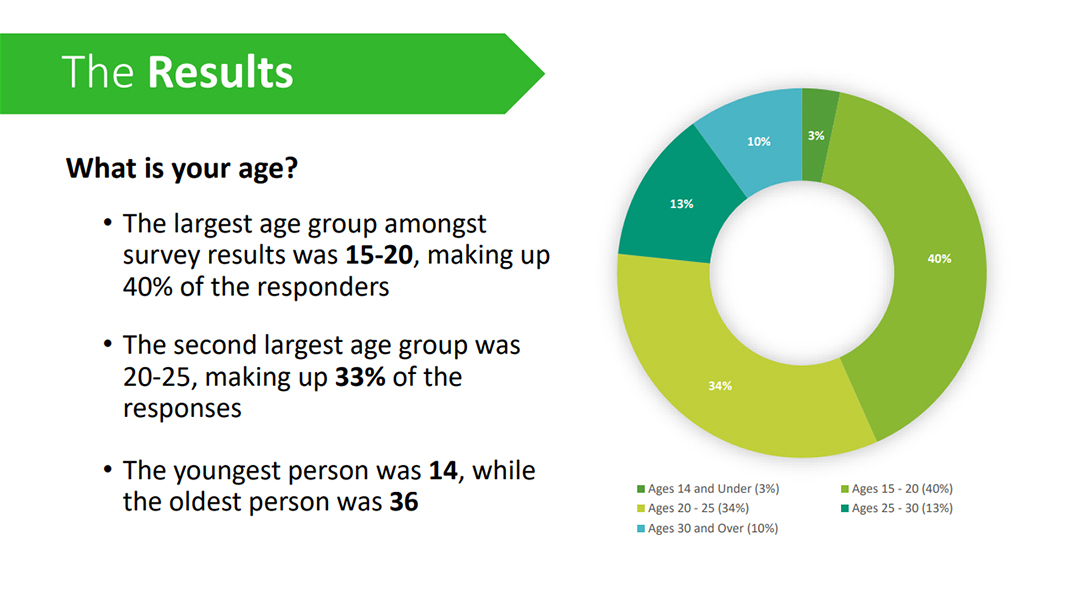
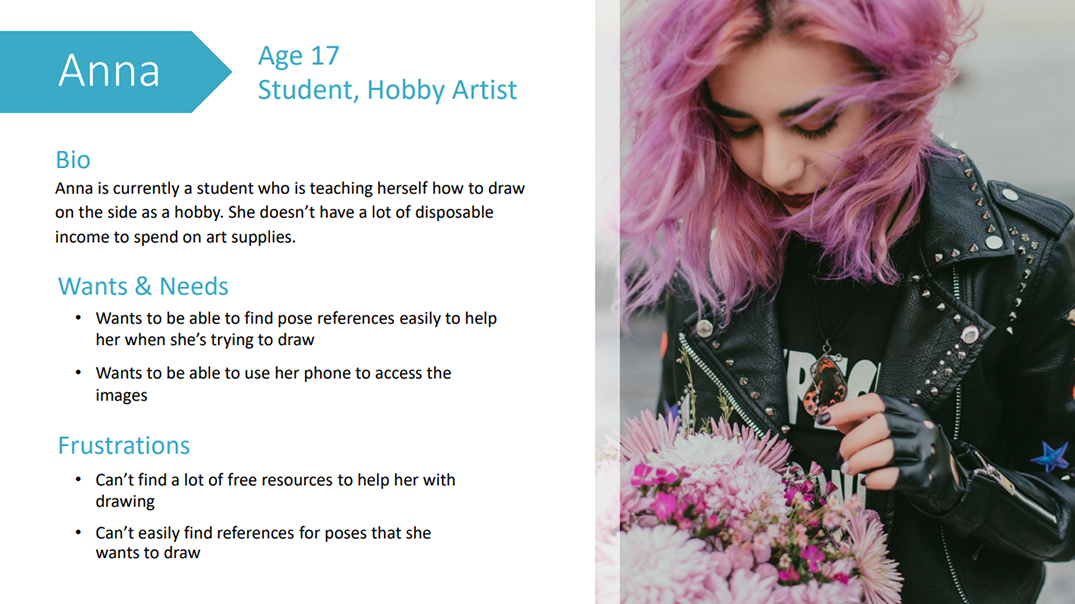
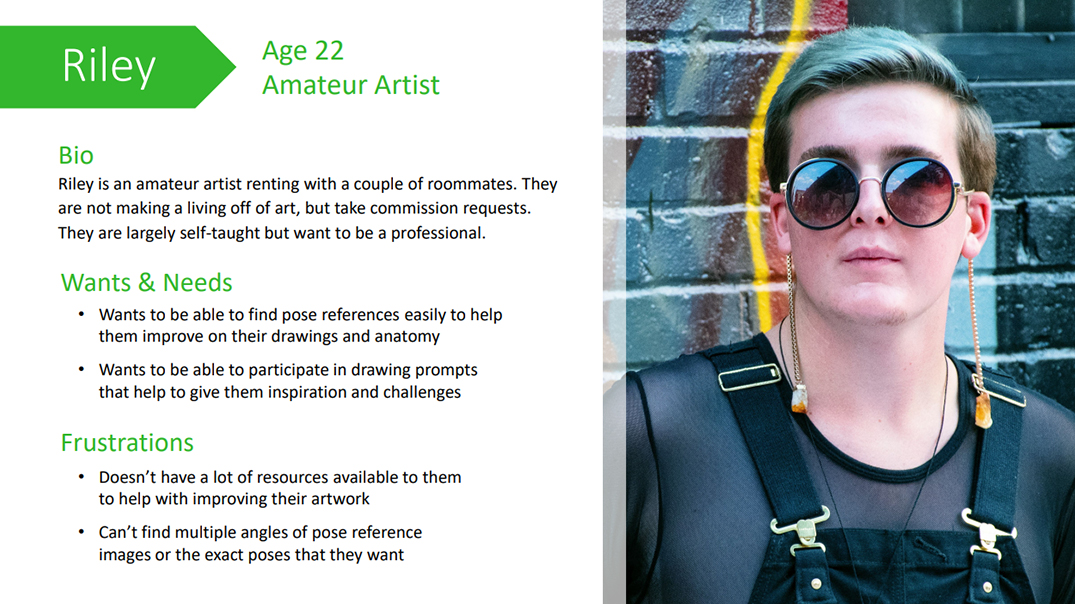
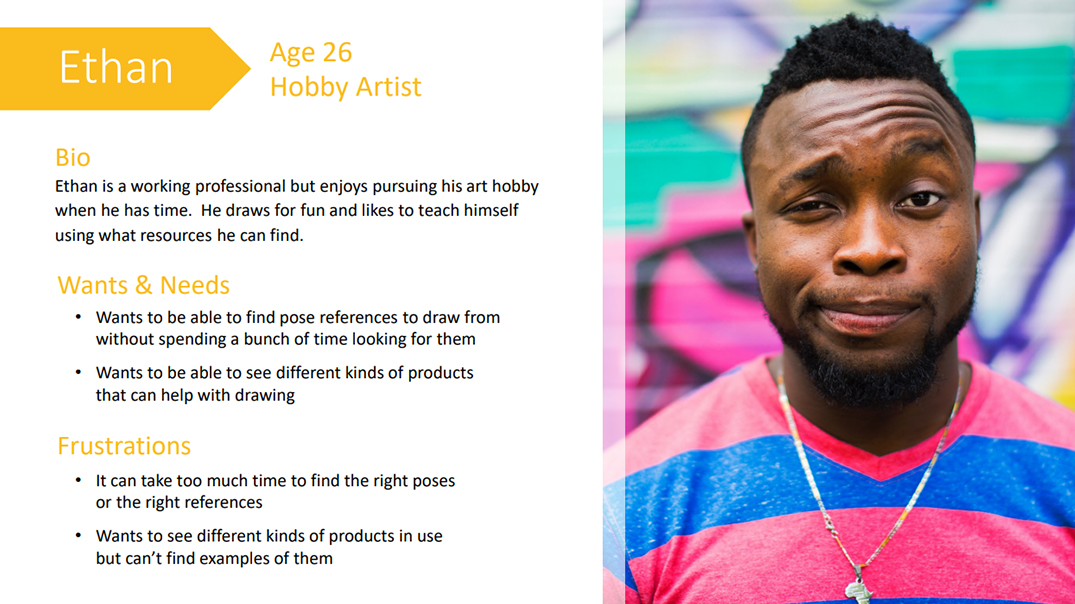
From the survey results I created the personas for the project.

This consisted of one primary persona representing the largest group of users who visits bodyTachi and two secondary personas representing the smaller groups similar in size.


1. Fast, easy way to upload tons of images at the same time.
2. Posts could be tagged.
3. Users could easily follow the blog and get new posts in their blog feeds.
4. It's easy for users to share images and posts with the rest of the community.
5. It's easy for users to provide feedback on specific images through comments feature.
1. There's no easy way for people to search the images by category.
2. There's no easy way to group sets of images together.
3. The platform's bots would automatically block posts that they thought included inappropriate content
and would unfortunately block the "naked" art figures frequently, making it so that no one could see the post
or the images.
4. Posts were sometimes lost and images were randomly deleted.
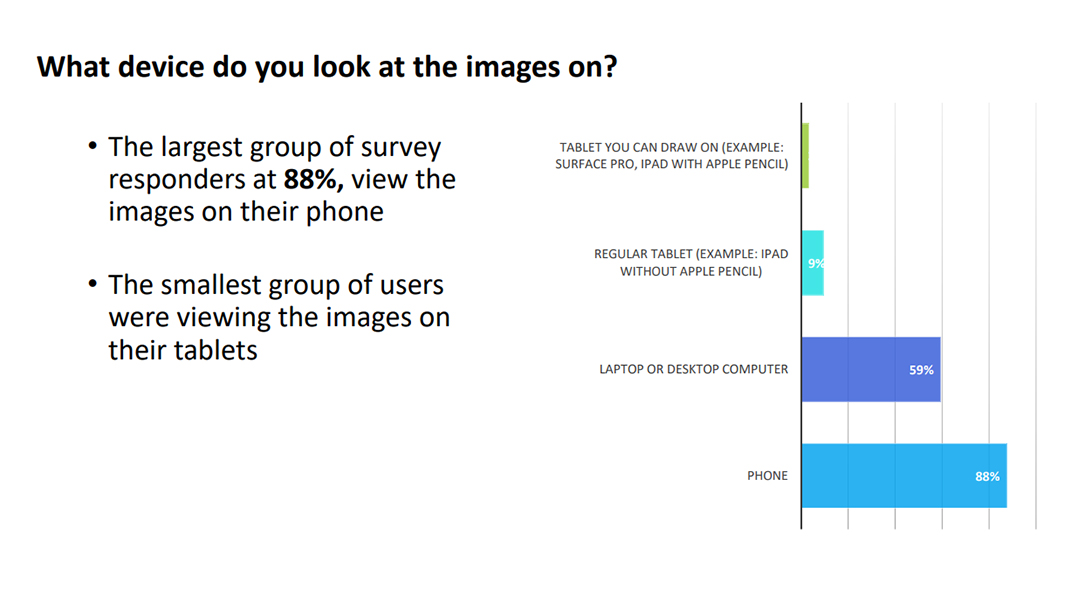
5. Many users mentioned in the survey that they view the images on mobile, but there was no way
to control mobile viewing optimization of my tumblr content in other people's feeds.
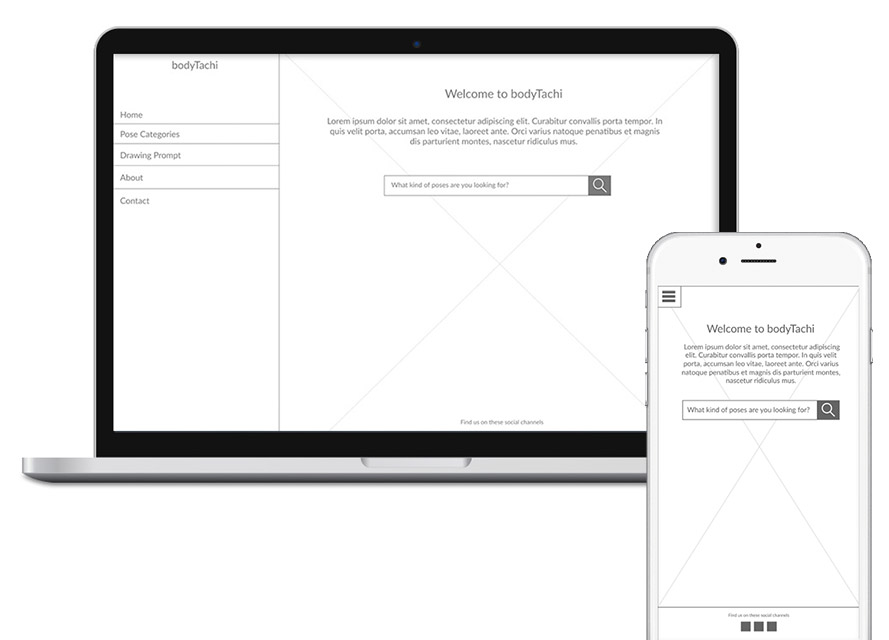
I did two versions of the wireframes for the bodyTachi site because the site would be limited by what I can build with my coding skills, if I went with a custom site.
This was what I consider the "ideal state" if I didn't have limitations.
Check out the wireframes on Figma.
• Desktop Wireframes.
• Mobile Wireframes.
This is a more simplistic version that I felt I could build.
Check out the wireframes on Figma.
• Desktop Wireframes.
• Mobile Wireframes.
Since I'm not able to build a real search feature,
I thought I might be able to fake it by putting together a javascript function
that would look at the keyword and then redirect the user to a pre-populated
page that had all the photo sets related to the keyword.
Whether this was successful or not would determine which version
I would tackle since Version A depends on having the fake search and Version B does not.
• View Prototype in New Window.