My role on this project was as lead designer, working closely with a developer. I was also responsible for project management, copywriting and content management.
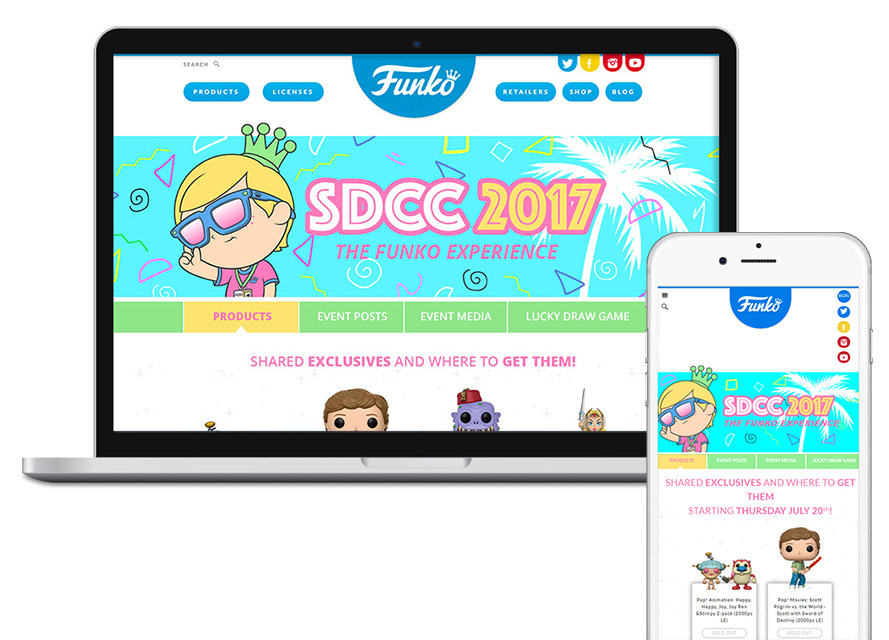
Design a landing page to support company initiatives related to an event.
Provide a centeral location for fans to go and get updated news related to the company during the event.
To work within the limitations of the hosting platform and resource challenges, make the sections into individual pages and simple to edit as they would need to be manually updated.

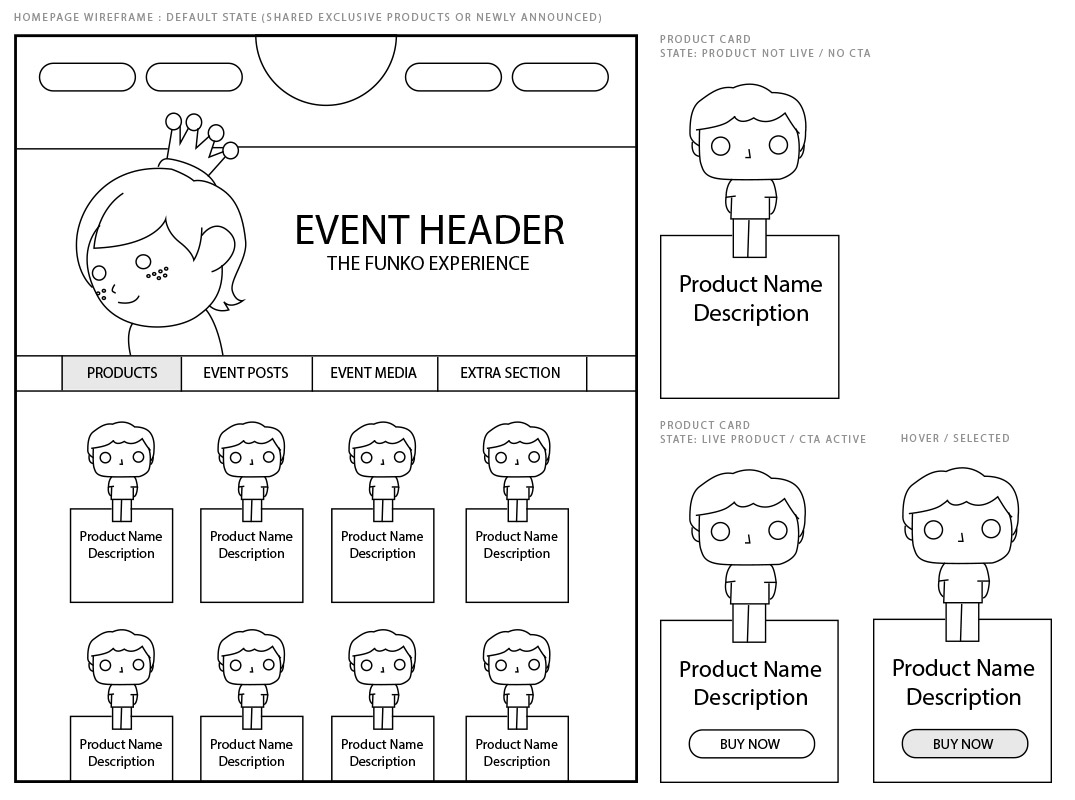
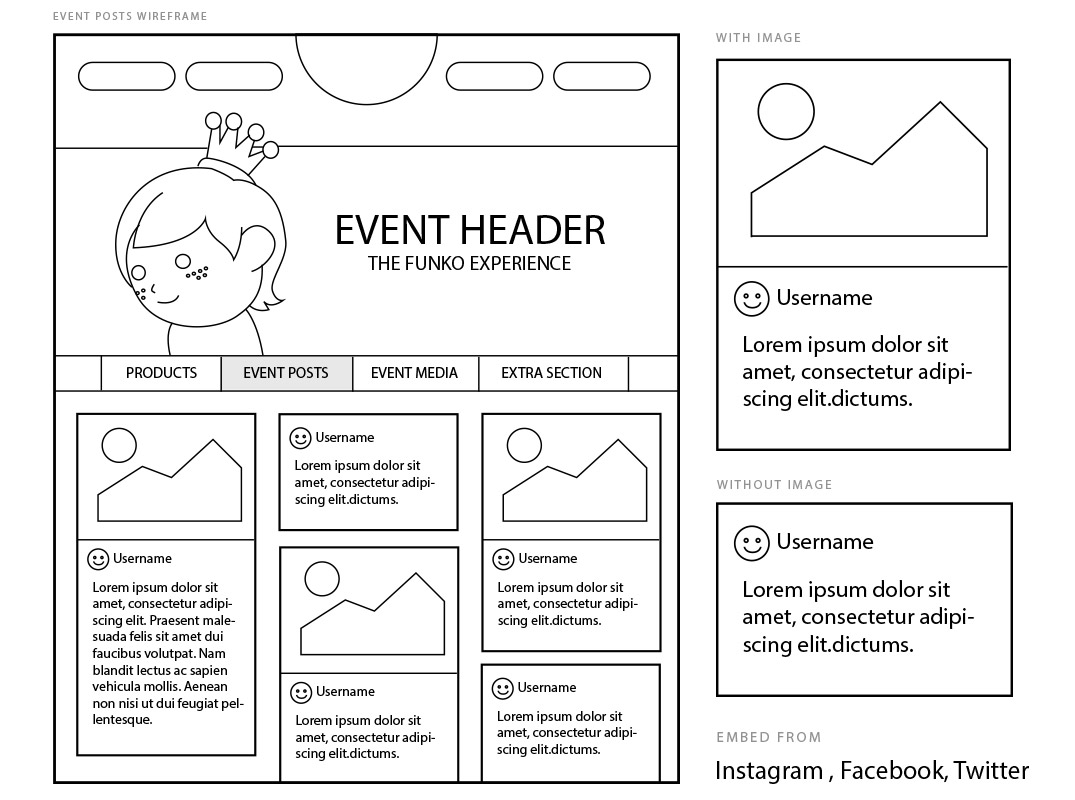
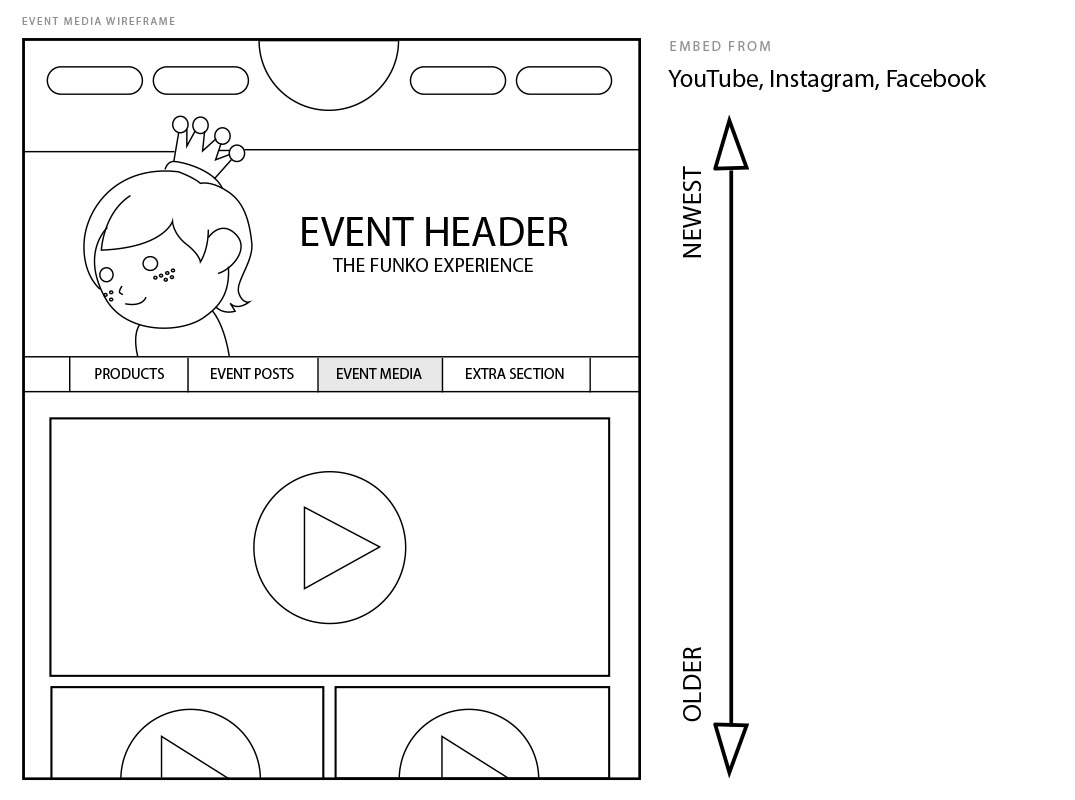
Wireframes showing the different sections of the event site, with functionality designed for use cases specific to each.



My role was as lead designer, working closely with a developer. I was also responsible for project management, copywriting, content management and video editing.
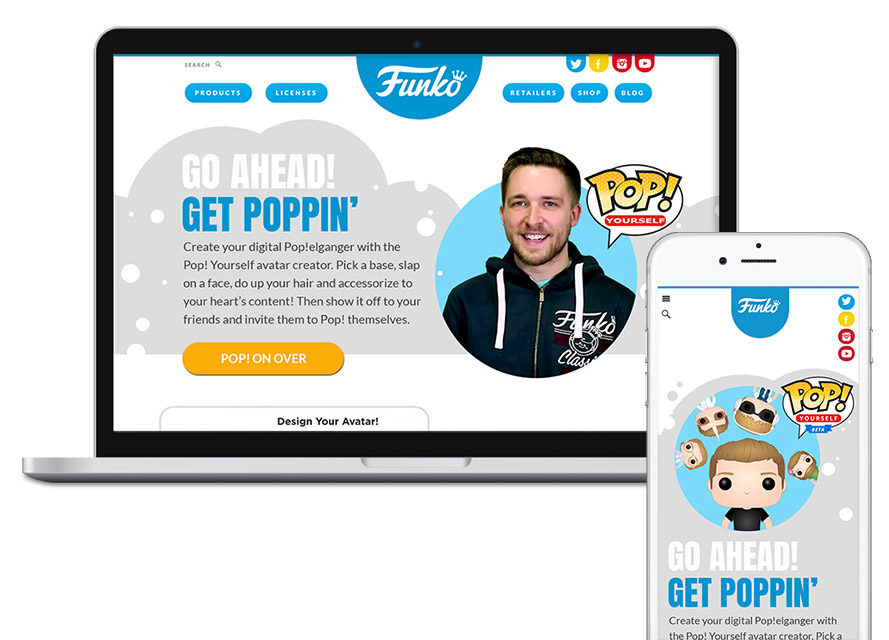
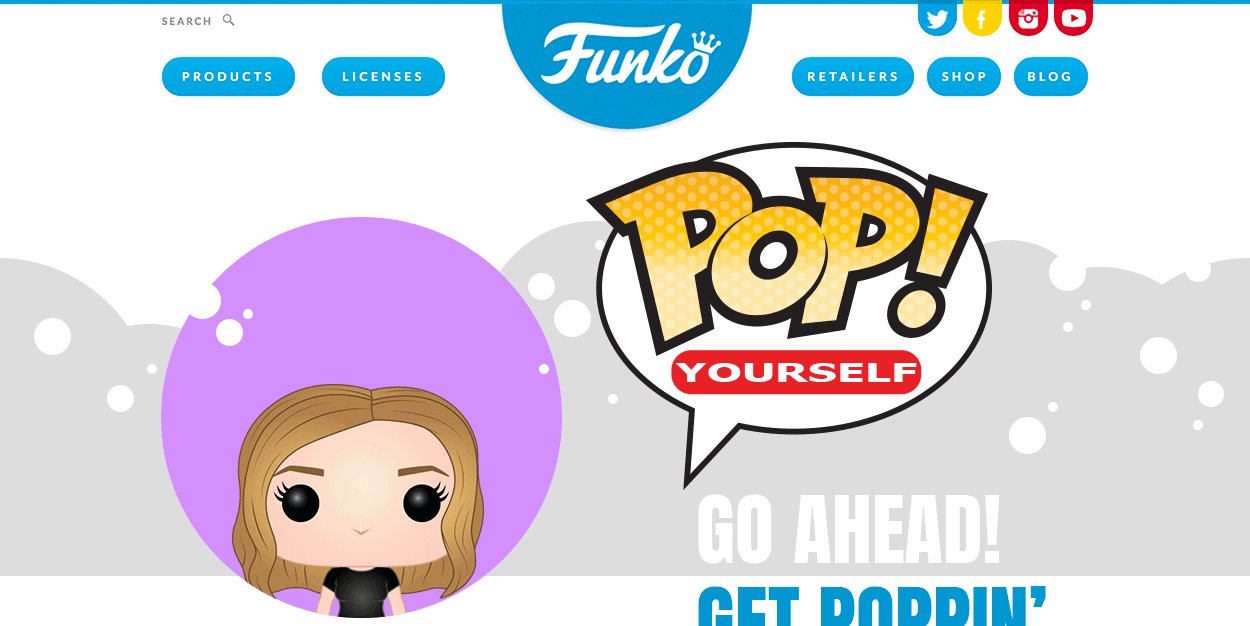
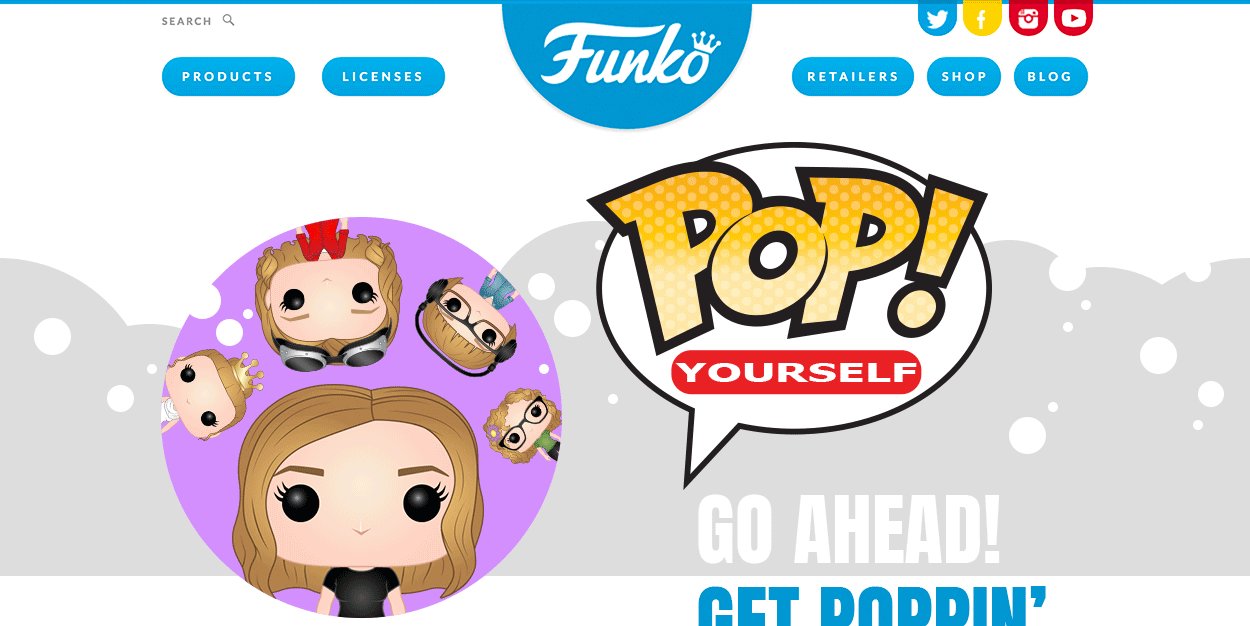
Create a landing page to promote the features of Pop! Yourself.
Show fans how fun Pop! Yourself can be, and encourage them to make and share their avatar creations.
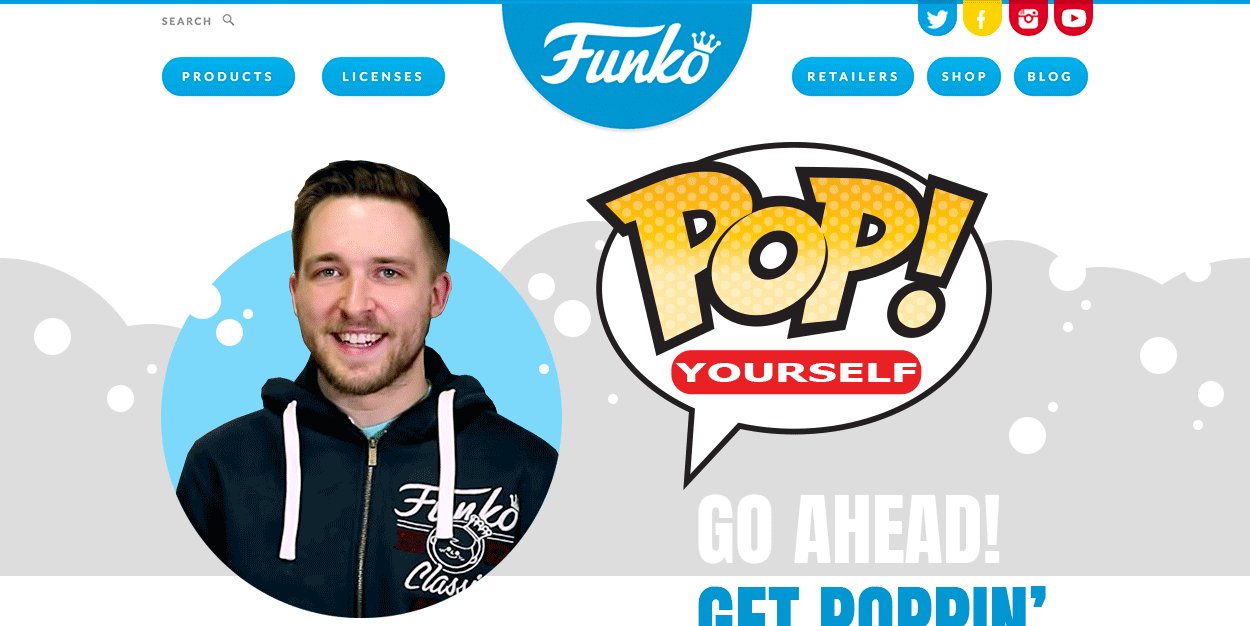
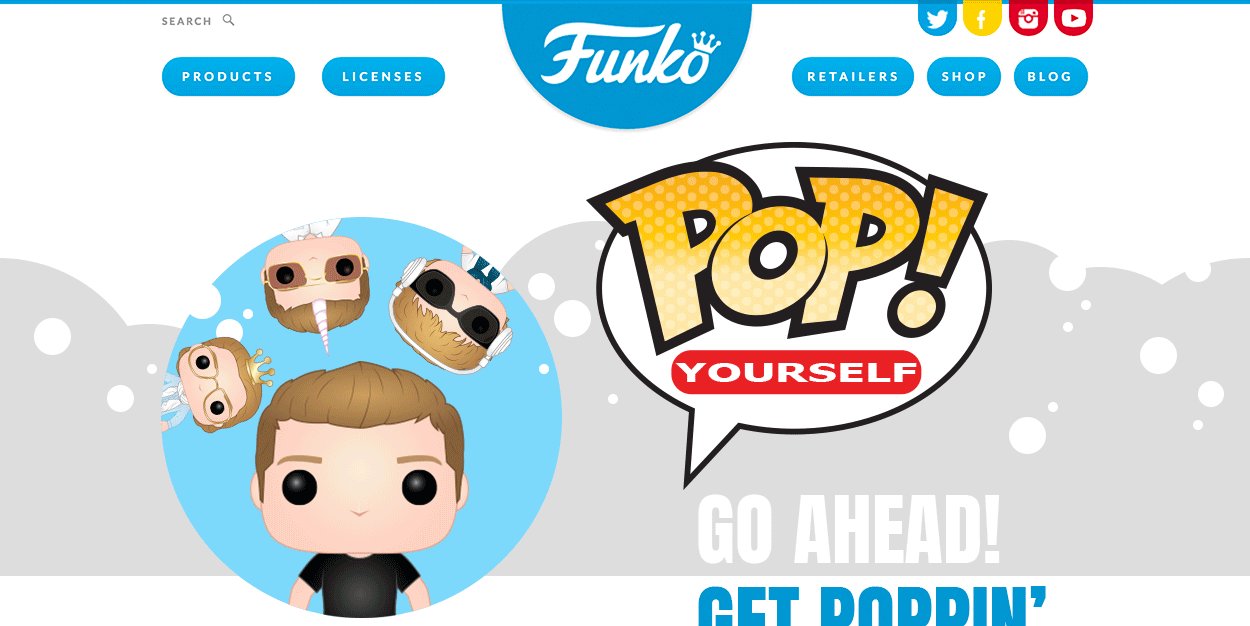
Use the Social Media team who are familiar to the fans, to help explain the concept of Pop! Yourself, coupled with examples of randomized avatars.

Rough, quick animation prototype to show the developer how the header is supposed to animate.

I animated and edited the video promo in After Effects, for the Social Media Team to post to Facebook.
My role was as lead designer, working closely with a developer. I was also responsible for project management, copywriting and content management.
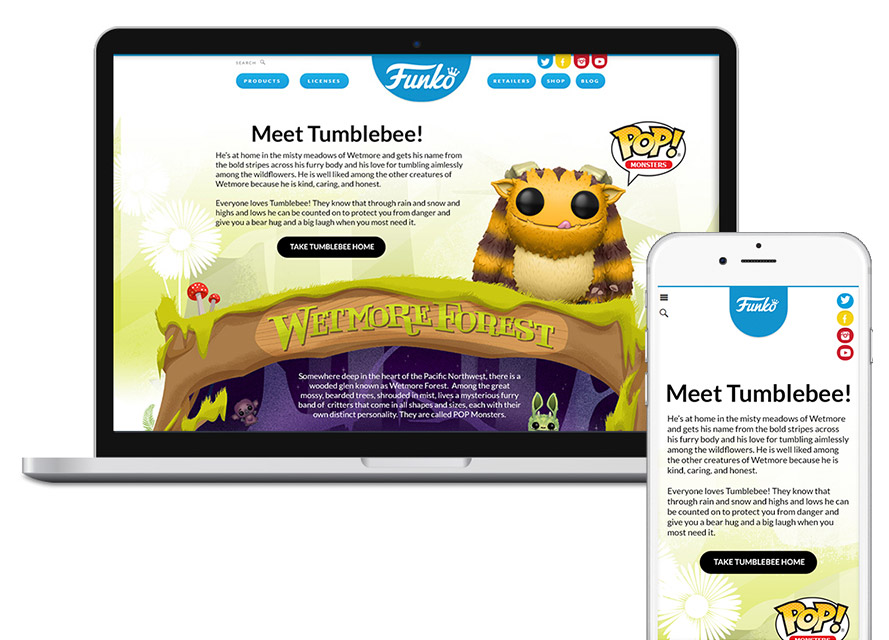
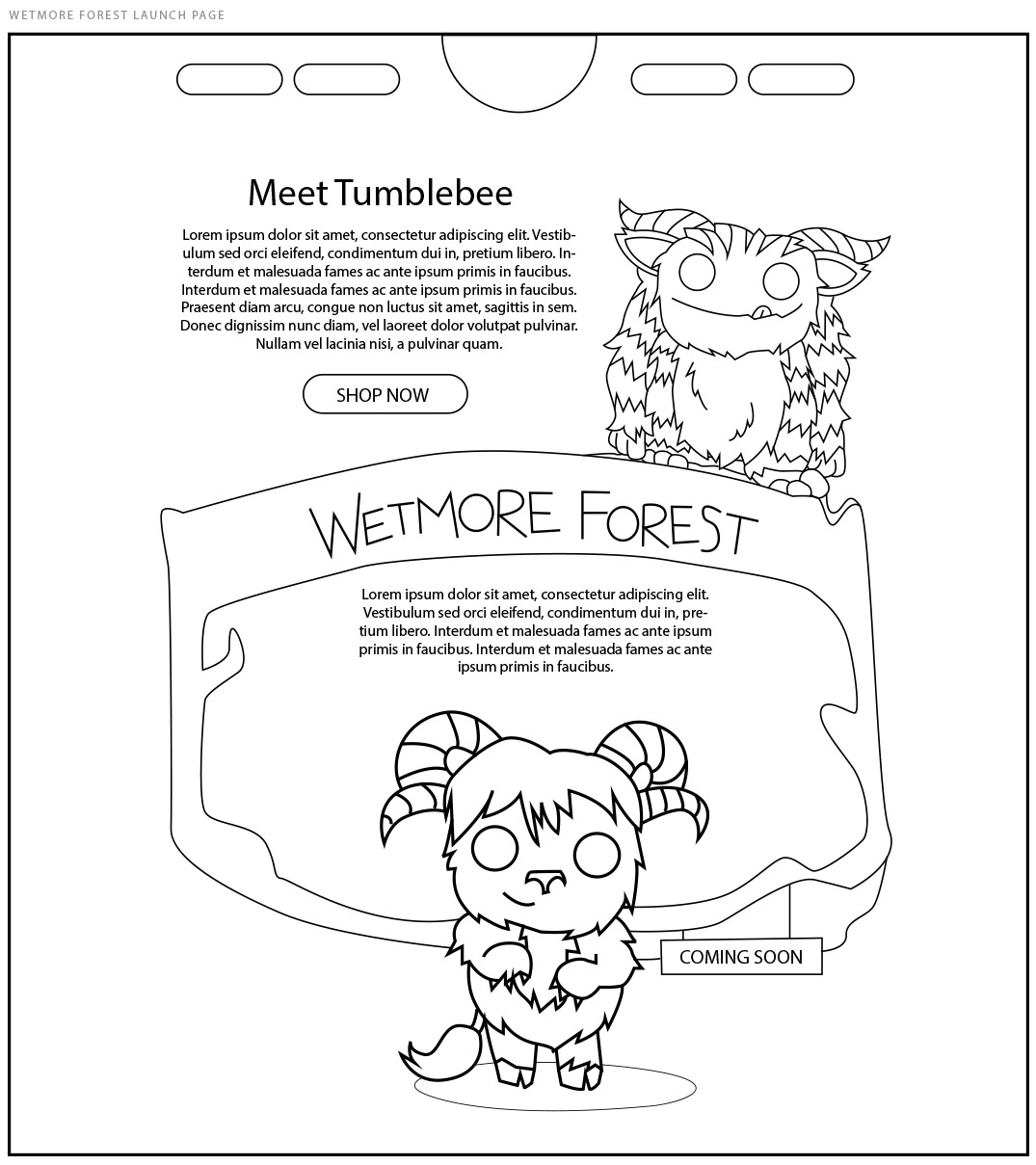
Create a landing page first to announce Wetmore Forest and then to provide information about the line of products.
Generate excitement for the product line at launch and then provide a place for fans to find out more information about the characters and available products.
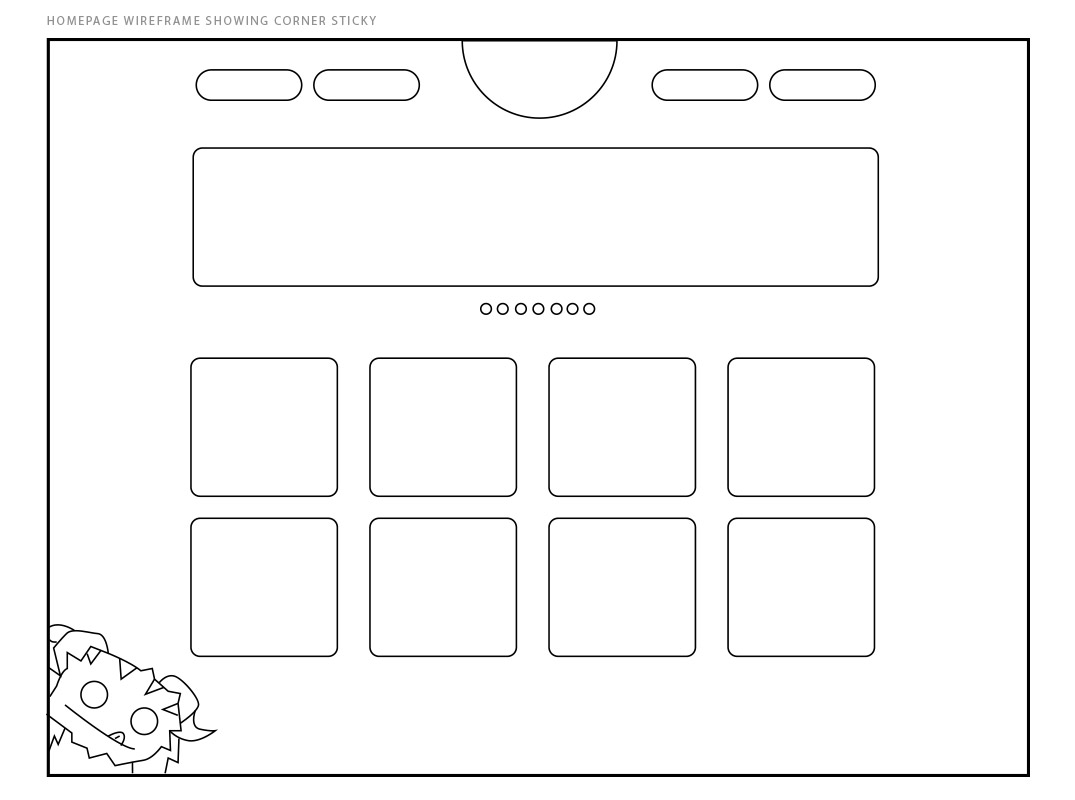
Draw attention to the new product line by utilizing character corner stickies and launch countdown page. Post-launch, consolidate information to a single page linking out to purchase paths.

Wireframes used to show the corner sticky concept, the countdown page and the launch page.



My role was as lead designer, working closely with a developer. I was also responsible for project management, copywriting, video editing and content management.
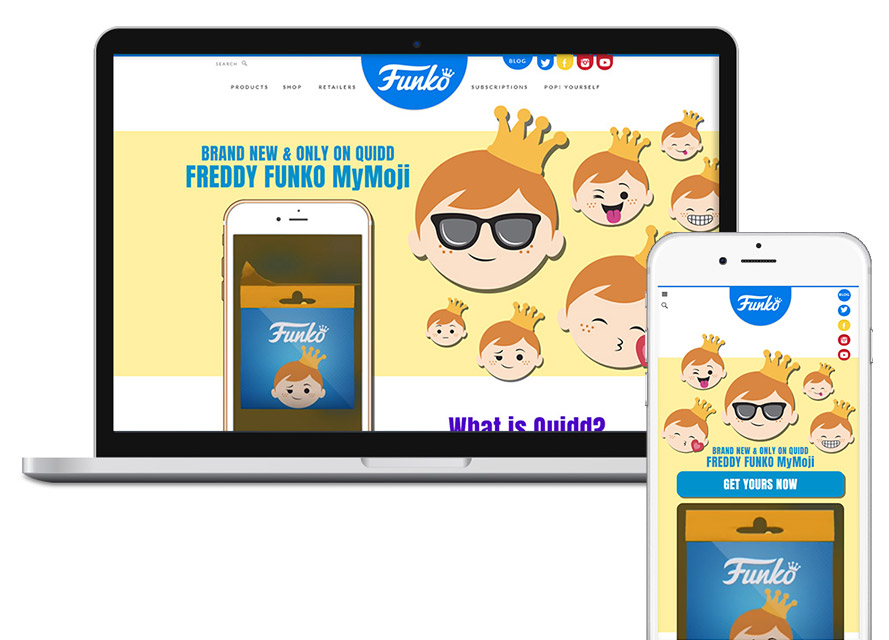
Create a landing page for digital Funko products on Quidd.
Have a landing page for promotional efforts to point to, where fans can find out what Quidd is, and how it is related to Funko products.
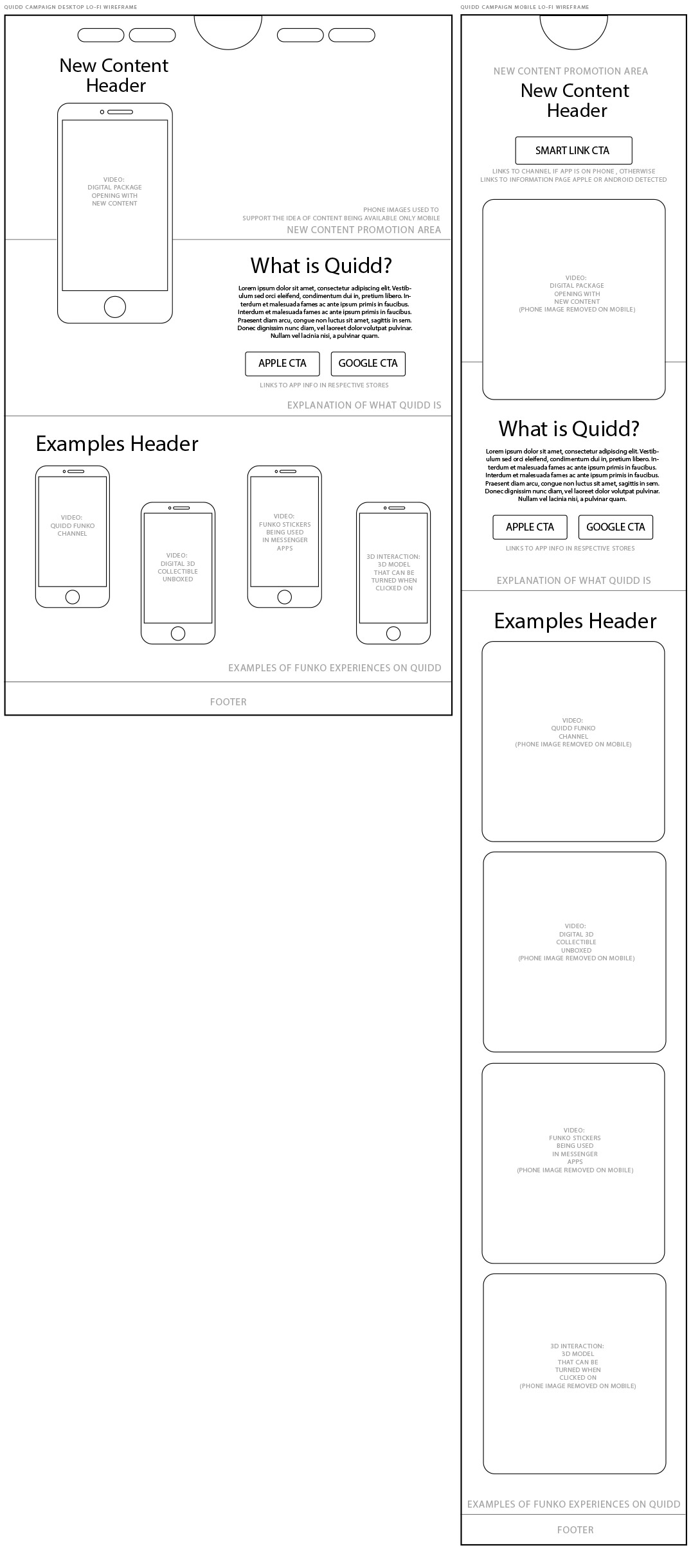
Since users can not take any action on desktop, it would just provide information. On mobile, users can click through to download the app, or go directly to the app and land in the correct channel.

Wireframe used to plan out the design and content of the page.

Desktop comp of the Quidd page. I created the videos by screen recording interactions of the app on my phone, then editing them in After Effects down to short loops.