As part of an internal initiative to develop a mobile app example and streamline how we were collaborating across different teams and disciplines, we came up with the idea of building an app that helped coworkers invite each other out to lunch, coffee or other events, based on interests.
My responsiblities on this project were to keep momentum going while different team members hopped in and out of the project, depending on their available bandwidth. I scheduled, facilitated and documented design sessions as well as working sessions with the mobile development team.
Create a working mobile app example and document the thinking, strategy, process and phases that it took to get there.
Apply Google Design Principles where it makes sense, as a tool to reach decisions and maintain momentum on the project.

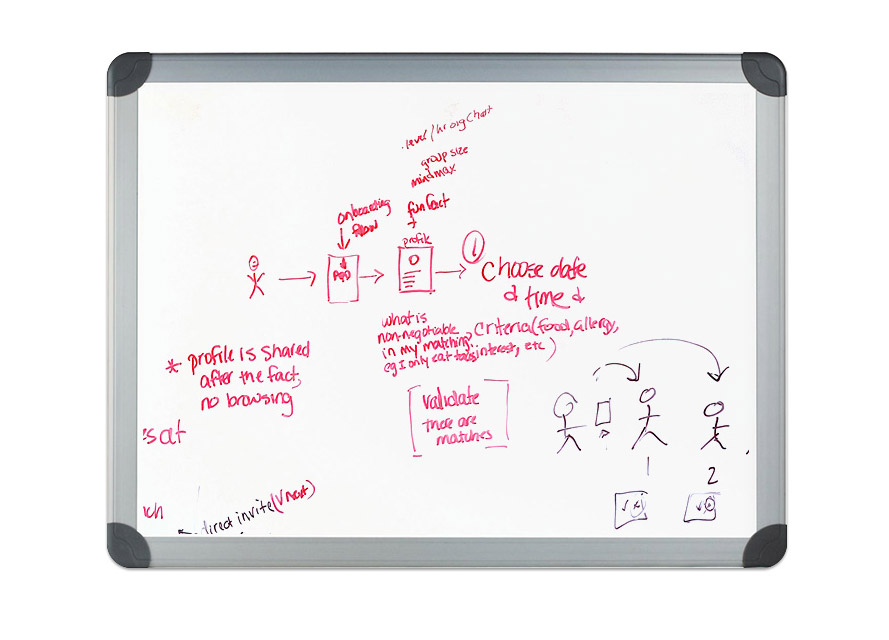
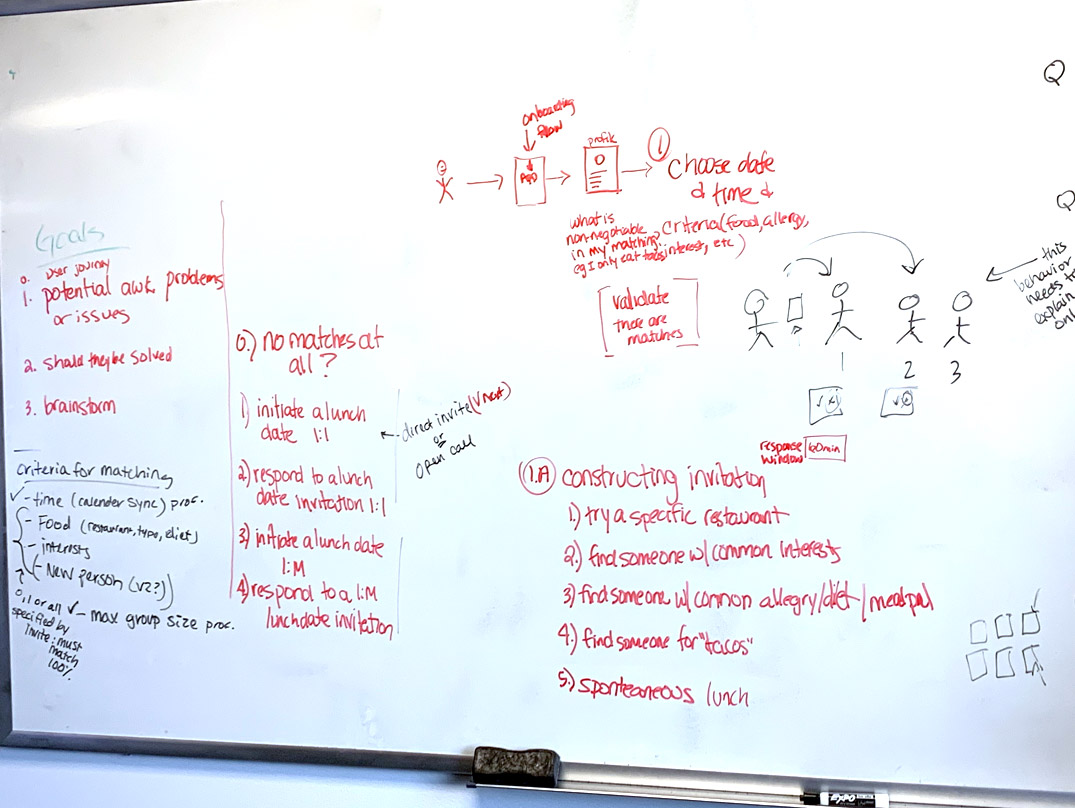
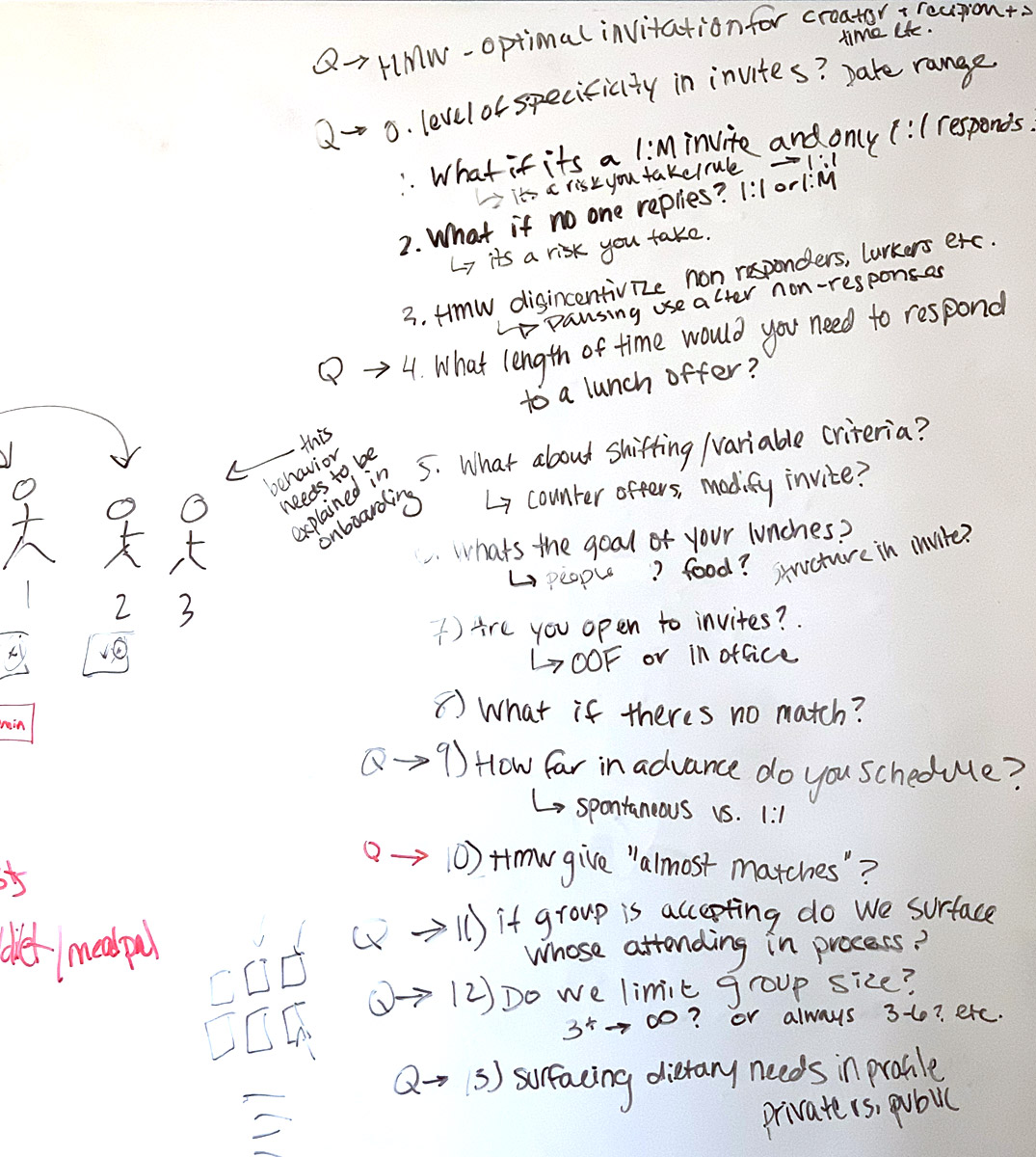
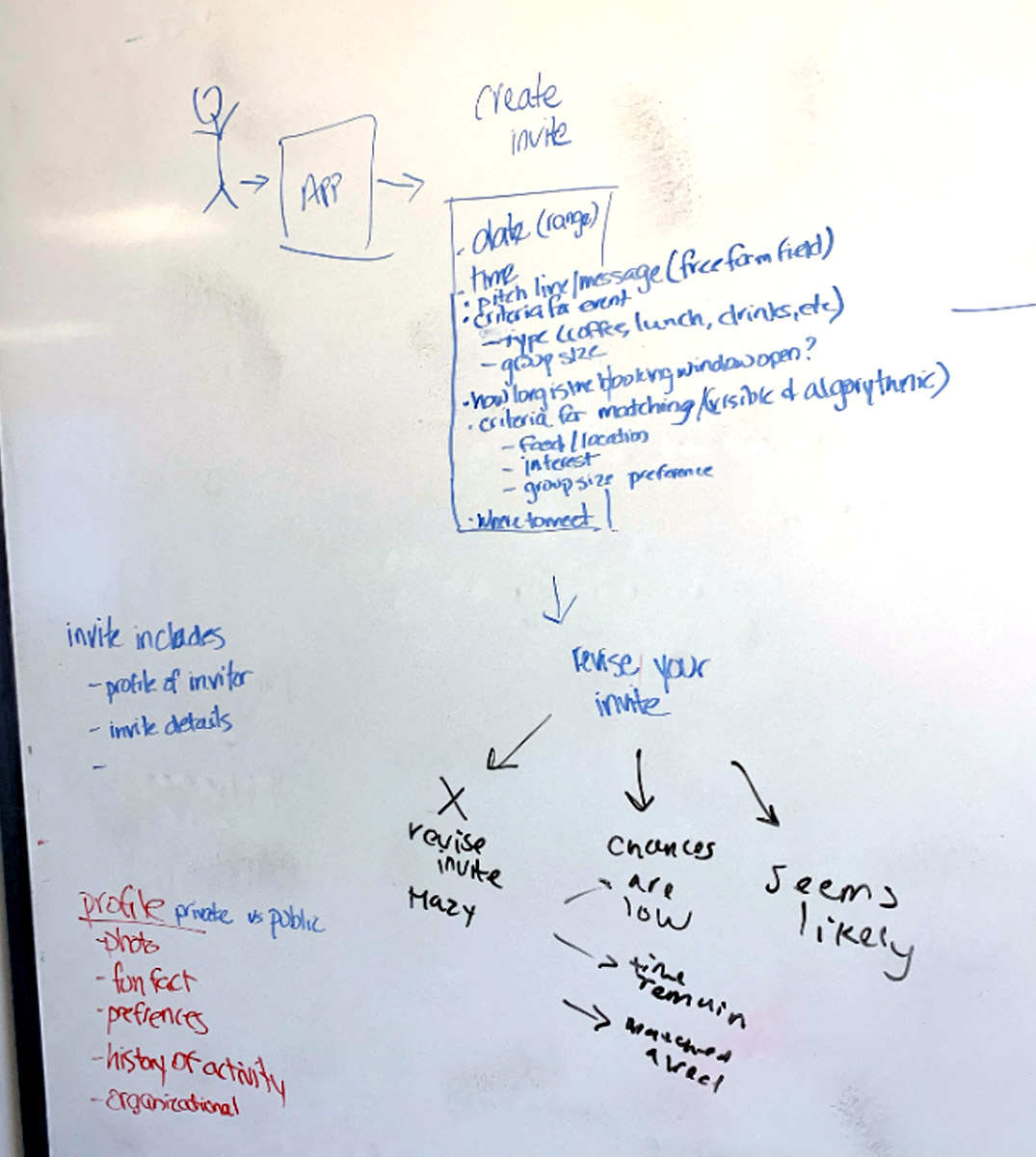
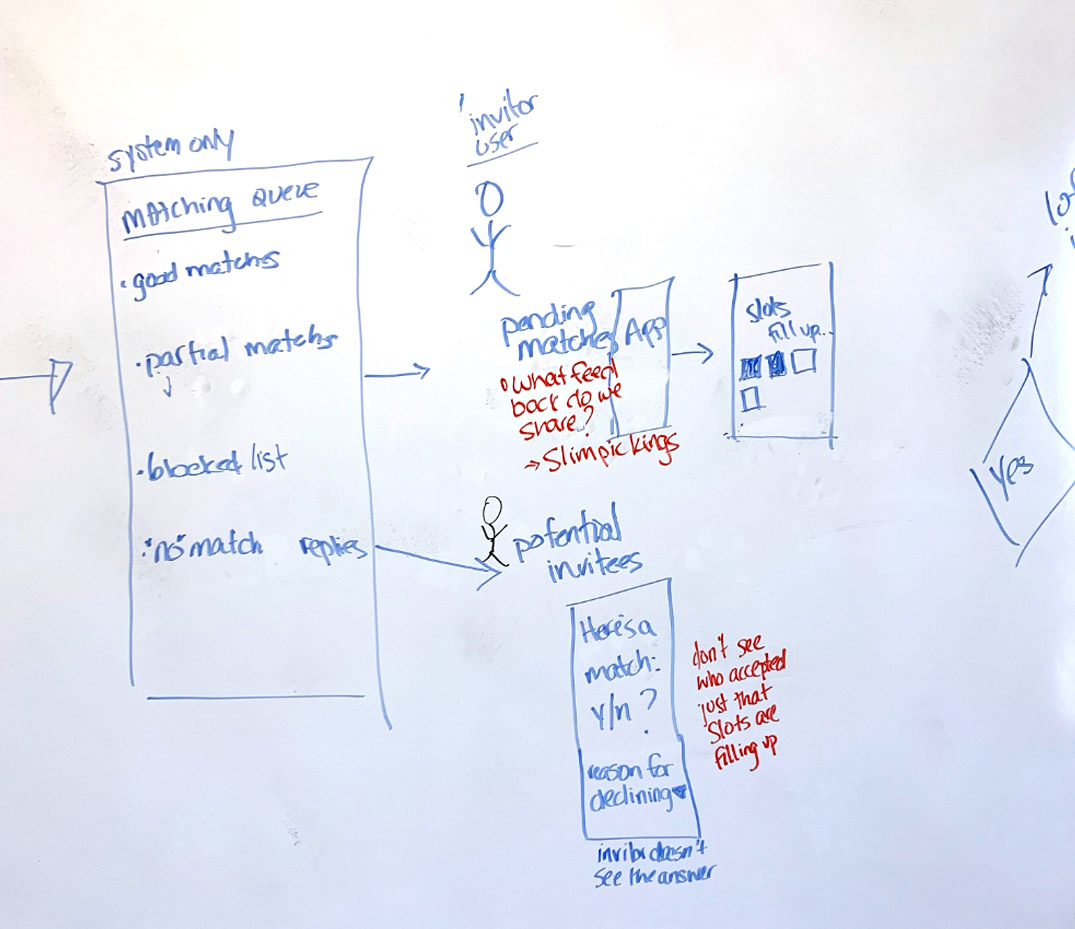
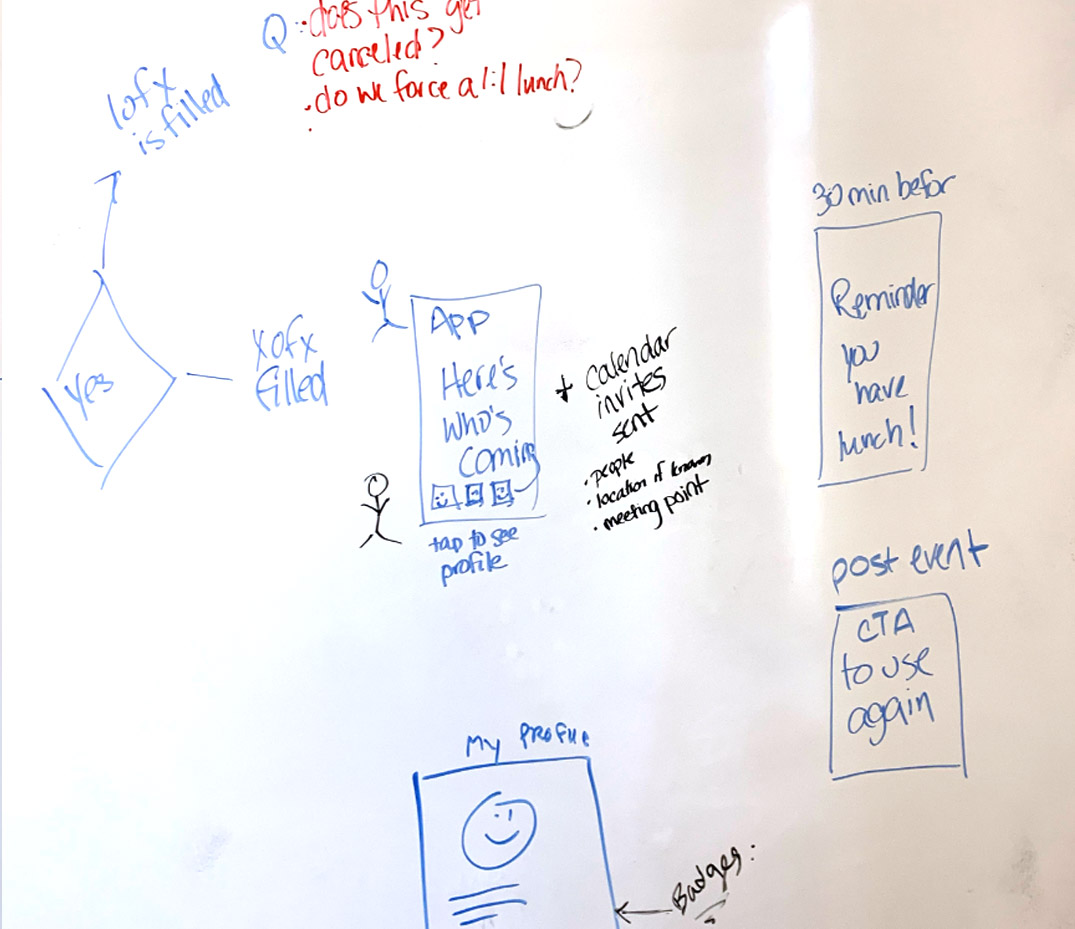
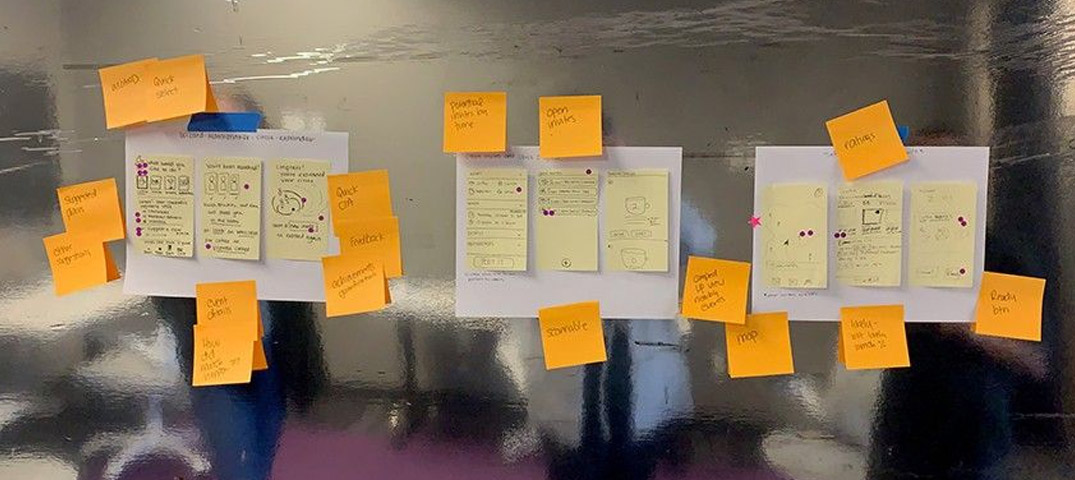
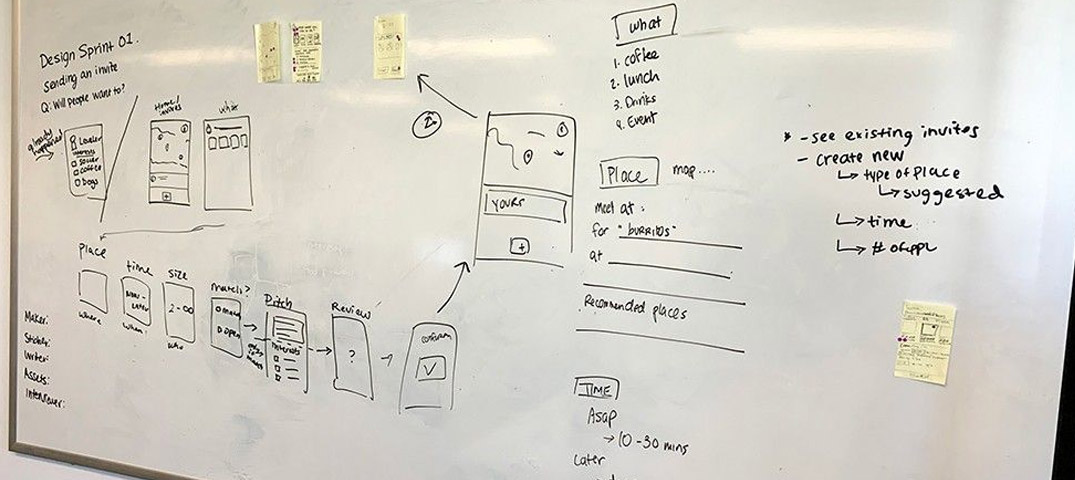
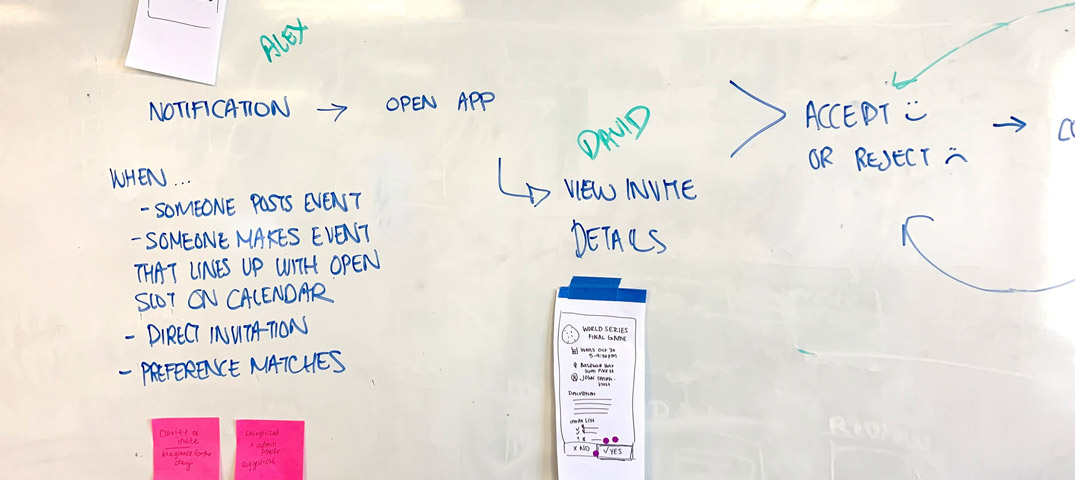
Our first step was to do whiteboarding sessions to figure out the details of the concept. This was done before applying any of the Google Design Sprint principles to the overall project.





After we had a better idea of what the overall concept of the app was, we sat down with the Decider who was the mobile development manager acting as the product owner, and planned out our next steps.
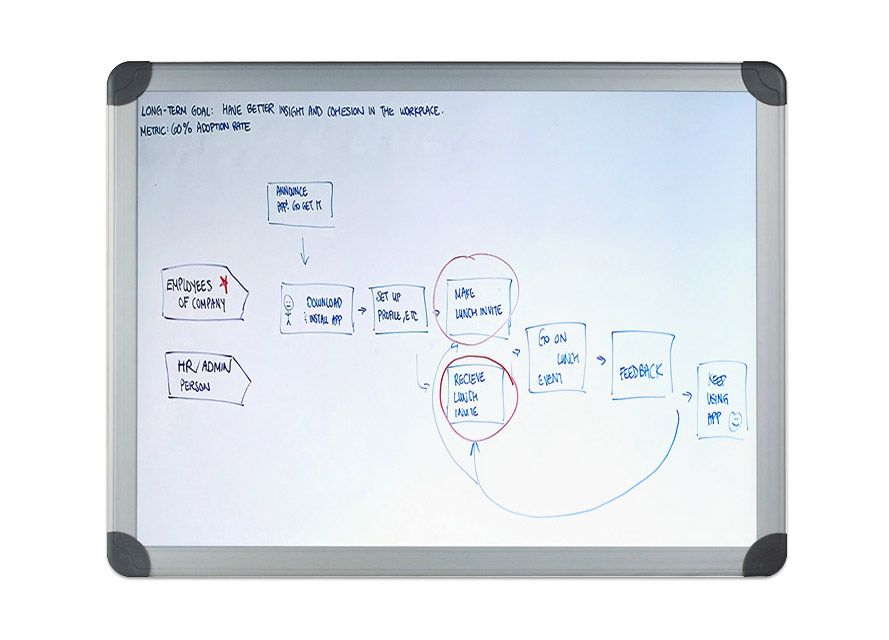
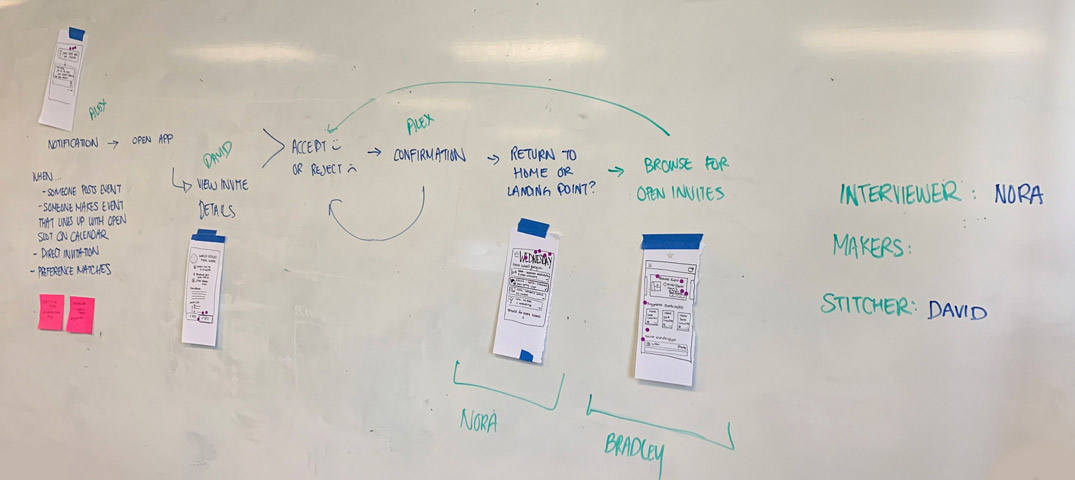
The sprint planning exercise involved mapping out the journey, choosing the target spaces to narrow in on, defining the goals of each sprint, creating testing participant profiles so we know who to recruit, and scheduling the next working sessions.
We came away with the following decisions:
Employees of the company, our coworkers.
Make Lunch Invite, resulting in Sprint Question #1: Will people want to send invites?
Recieve Lunch Invite, resulting in Sprint Question #2: Will people want to accept invites?

Here are a few moments captured from both of our design sprints.






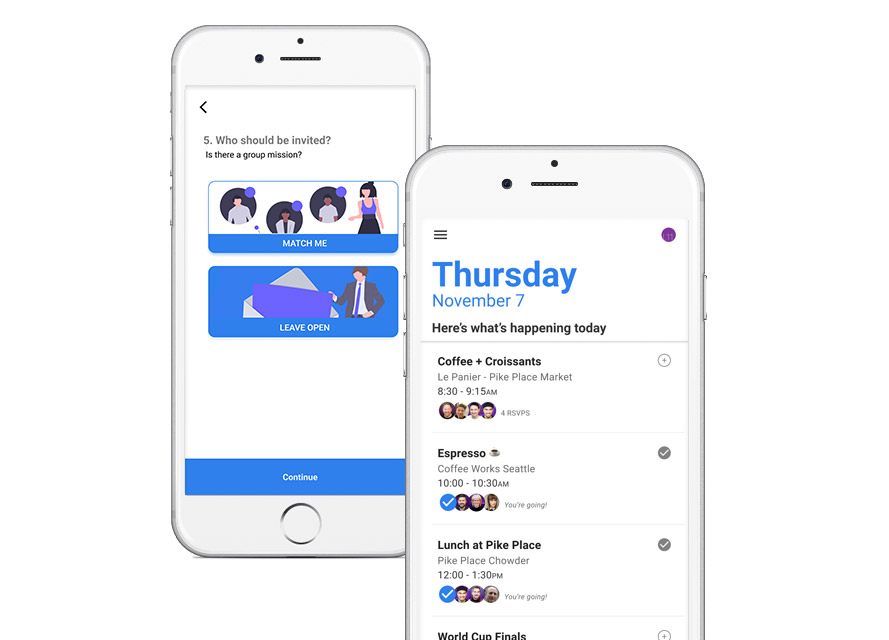
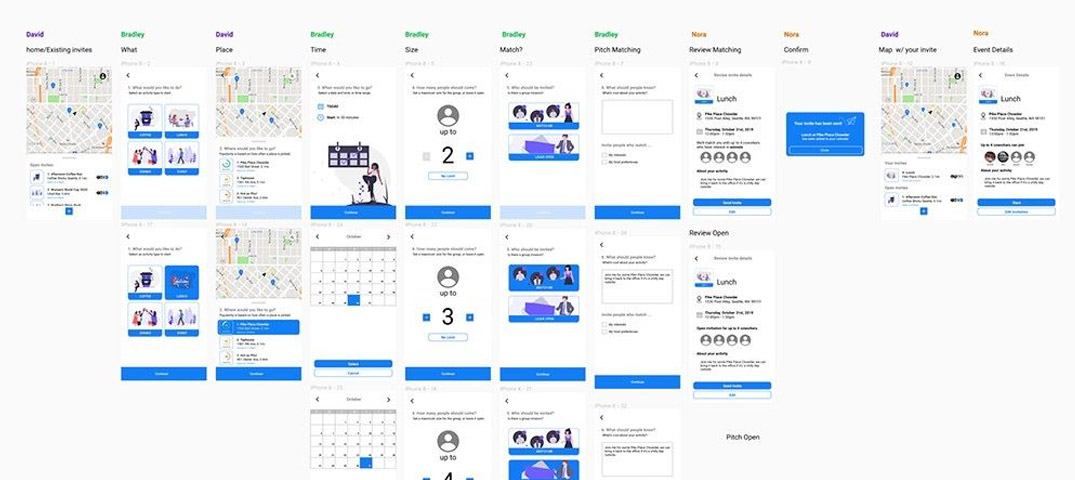
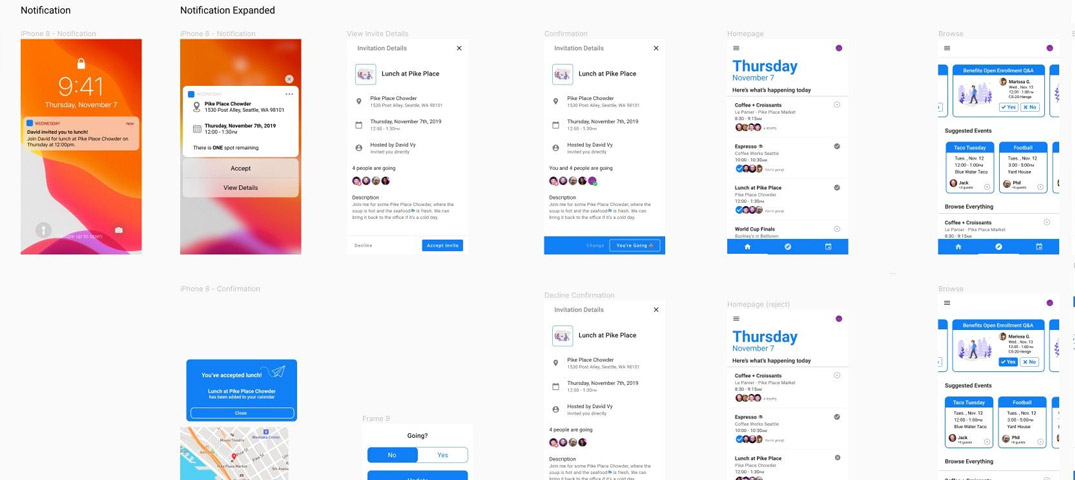
We worked as a team in Figma to create the prototypes during each design sprint, and then used a phone to test with our pre-selected group of users. We decided to recruit a mix of people that were precieved to be extroverts and introverts amongst our coworkers, in an attempt to get varied responses based on a range of personalities that we predicted would be more inclined and less inclined to both send and recieve invites.
Take a look at the figma prototype, in a new window here.
The second prototype was built the same way as Prototype 01, and tested with a different group of users.
At the end of the sprints we were able to conclude that people had a generally positive experience and were not the majority were not hesitant to send or recieve invites. However, we also came to the realization that the app would serve a broader audience with a few adjustments. This informed the next steps.