My role on this project during phase one was as lead designer, working closely with a developer.
Re-design the carousel feature to inject an element of "suprirse and delight".
Support the display of multiple marketing promotions while functioning like a playful interactive piece.

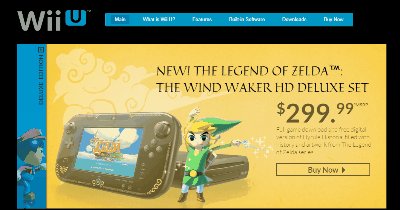
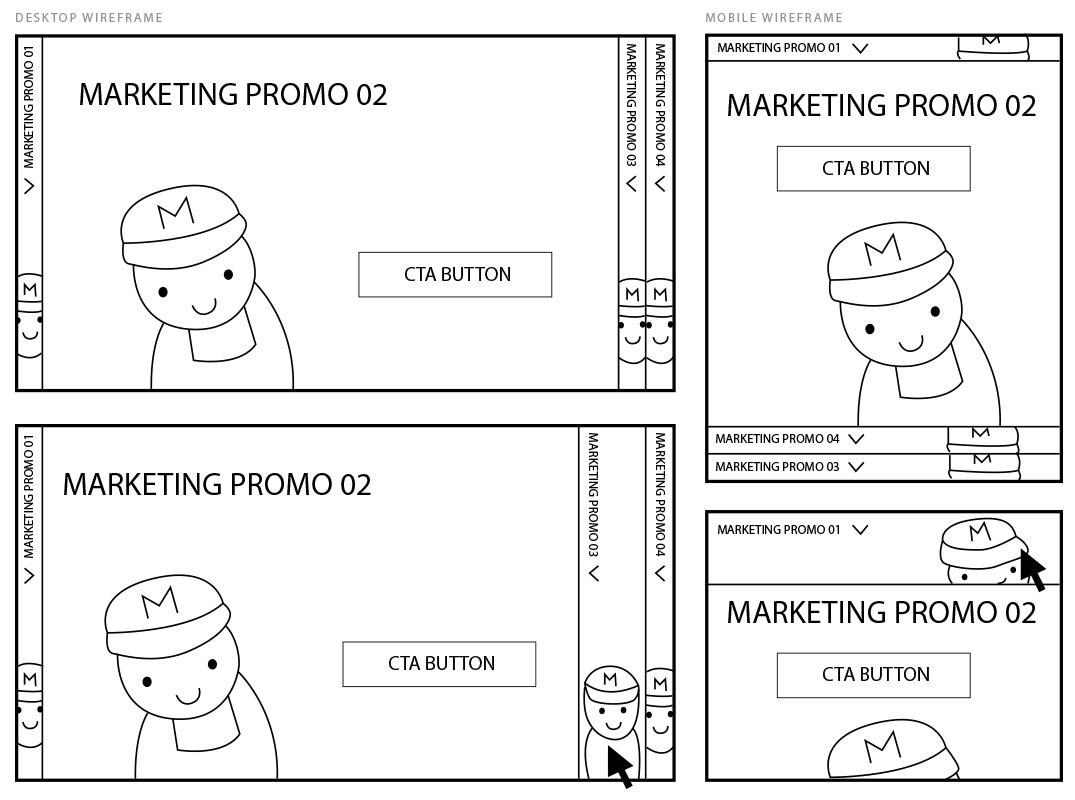
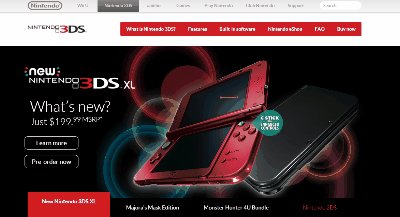
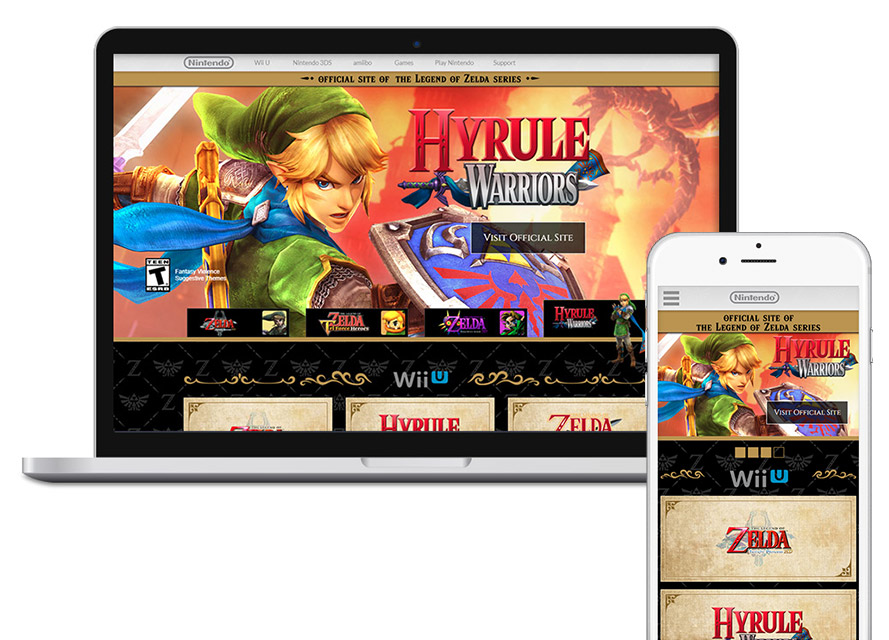
An accordian display with peek-a-boo blades that would expand to give viewers a teasing glimpse of the next promo, which expand and animate in when selected.

Wireframes showing the peek-a-boo interaction on desktop and mobile version of the carousel feature.

1. Analytics showed an over-all increase in interaction with the new carousel feature.
2. Stakeholders were especially pleased with the peek-a-boo function
1. Due to the nature of the accordian space shrinking on hover interactions, it was challenging
to design promo layouts for.
2. There was no auto-play function of this carousel. Users had to manually cycle through each promo.
3. Due to the way the carousel was built, creating new promos took extra time for designers
and developers to build.
My role during phase two was to continue as lead designer, working closely with a developer.
Take the lessons learned from phase one and re-design the carousel feature to address the challenges.
Incorporate auto-play functionality in this version of the carousel, maintain surprise and delight while increasing support for creative layouts and decreasing design and build time.

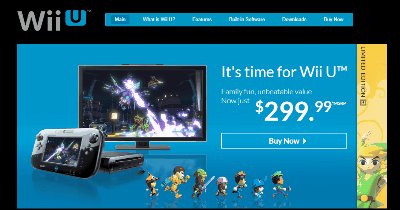
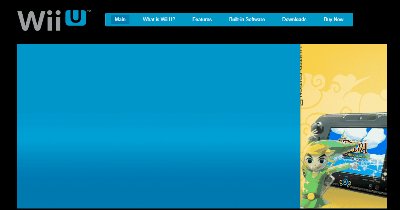
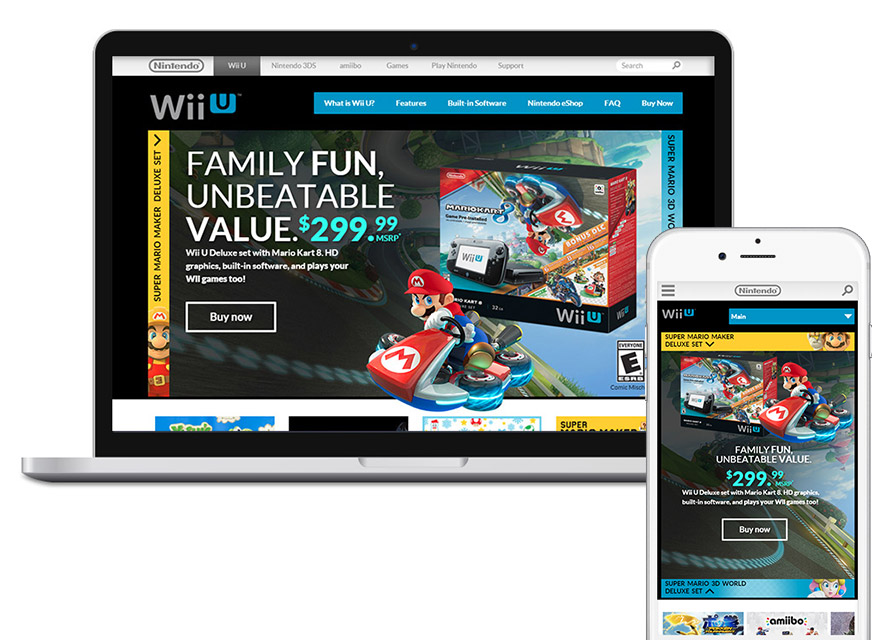
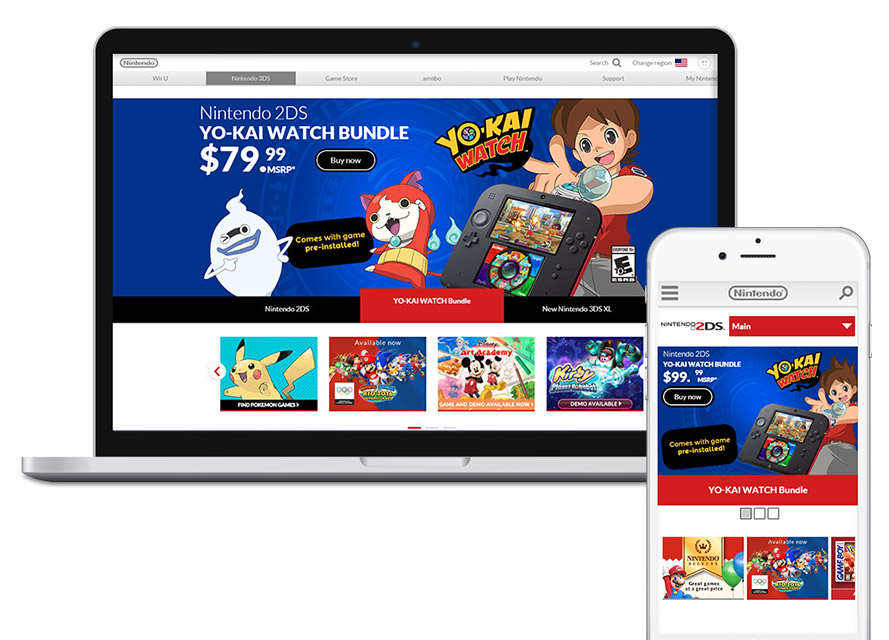
A responsive carousel that utilizes the entire header space as a canvas for each promo to be animated.

1. Analytics showed an increase in interaction with the new carousel feature, and
click-through to the second and third tabs.
2. The new carousel feature allowed designers to have more freedom in the layout
of each promo.
3. Developers reported a decrease in time spent building each promo.
1. Stakeholders missed the surprise and delight of the peek-a-boo feature of
the previous carousel.
2. Stakeholders also missed the incorporation of a character as a sneak peak of
each promo slide.
My role during phase three was to continue as lead designer, working closely with a developer.
Take the lessons learned from phase two and improve the carousel feature.
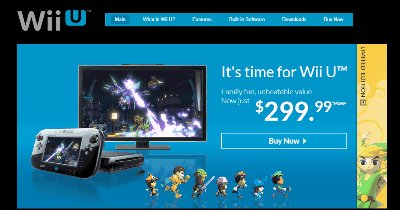
Re-introduce a character driven surprise and delight element to the carousel feature.

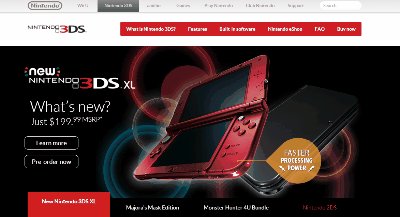
Adding character art to the tabs of the existing carousel, with the character "popping out" on hover and selected states for desktop.

1. Although we introduced the character focus back into the desktop
version of the carousel, we were unable to do the same for mobile.
2. Depending on the keyart provided, it was difficult to make a smooth
transition to a solid color on the sides to fake a seamless background.
1. Since the main purpose of the marketing promotions were to showcase upcoming,
newly released or featured games, having the ability to use a short video clip in
the background of the carousel slides would have added a more compelling element.
2. Instead of having the pagination dots on mobile, I would have wanted to explore
incorporating a smaller scale version of the character art.