Nintendo.com Carousels
My role on this project during phase one was as lead designer, working closely with a developer.
The Ask
Re-design the carousel feature to inject an element of "surprise and delight".
The Goal
Support the display of multiple marketing promotions while functioning like a playful interactive piece.
Wireframes below show the peek-a-boo interaction on desktop and mobile version of the carousel.
The Winning Concept
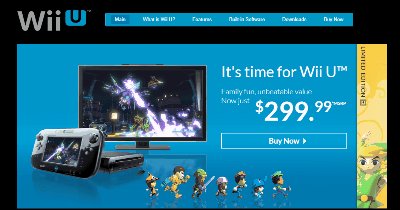
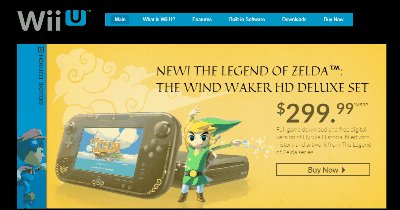
An accordion display with peek-a-boo blades that would expand to give viewers a teasing glimpse of the next promo, which expand and animate in when selected.

Things learned from Phase 01 of the Nintendo Carousel Project
Successes of the Design
1. Analytics showed an over-all increase in interaction with the new carousel feature.
2. Stakeholders were especially pleased with the peek-a-boo function
Challenges of the Design
1. Due to the nature of the accordion space shrinking on hover interactions, it was challenging to design promo layouts.
2. There was no auto-play function of this carousel. Users had to manually cycle through each promo.
3. Due to the way the carousel was built, creating new promos took extra time for designers and developers to design and develop.
Phase 02 Carousel Design
My role during phase two was to continue as lead designer, working closely with a developer.
The Ask
Take the lessons learned from phase one and re-design the carousel feature to address the challenges identified in phase 01.
The Goal
Incorporate auto-play functionality in this version of the carousel, maintain surprise & delight while increasing support for creative layouts and decreasing the required design & development time.
The Winning Concept
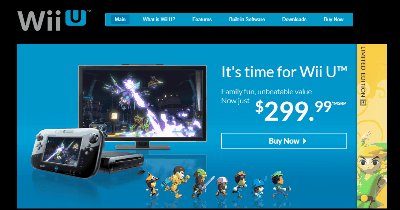
A responsive carousel that utilizes the entire header space as a canvas for each promo to be animated. It features an auto-play feature that cycles through the different promotions after a set amount of time.

Things learned from Phase 02 of the Nintendo Carousel Project
Successes of the Design
1. Analytics showed an increase in interaction with the new carousel feature, and click-through to other promos.
2. The new carousel feature allowed designers to have more freedom in the layout of each promo.
3. Developers reported a decrease in time spent building each promo.
Challenges of the Design
1. Stakeholders missed the surprise and delight of the peek-a-boo feature of the previous carousel.
2. Stakeholders also missed the incorporation of a character as a sneak peak of each promo slide.
Phase 03 Carousel Design
My role during phase three was to continue as lead designer, working closely with a developer.
The Ask
Take the lessons learned from phase two and improve the carousel feature.
The Goal
Re-introduce a character driven surprise and delight element to the carousel feature.
The Winning Concept
Adding character art to the tabs of the existing carousel, with the character "popping out" on hover and selected states for desktop.